11. Des monstres partout <<< Table des matières >>> 13. Introduction aux graphismes
12. Nourrissons le serpent
Notre prochain programme sera un jeu
intitulé Snake (Serpent). Vous
avez probablement déjà vu ce genre de jeu . Un serpent se déplace tout autour
de la feuille en se nourrissant et il grandit d’un morceau avec chaque bouchée
. Nous allons améliorer l’idée de base de ce jeu. Le serpent mangera une grande
variété d’aliments et les morceaux le constituant varieront en fonction de ce
qu’il aura englouti .
Créez un programme appelé Snake (Serpent) (ou Snake 2, si un programme de ce nom existe déjà ). Un programme vide s’ouvre . Bientôt , nous allons doter la fenêtre des programmes d’un super nouveau jeu . Si vous voulez, vous pouvez ouvrir le programme Snake , déjà prêt parmi les programmes d’exemple de Peter .
Nous allons préparer la feuille en
l’entourant d’un mur . Depuis la bibliothèque d’éléments, faites glisser
l’élément Wall (Mur) ![]() (dans le groupe [examples]/Cottage ([exemples[/Cottage) )
dans la fenêtre Global Variables and Functions
(Variables et Fonctions Globales). Faites un double clic sur
l’élément sheet (feuille)
(dans le groupe [examples]/Cottage ([exemples[/Cottage) )
dans la fenêtre Global Variables and Functions
(Variables et Fonctions Globales). Faites un double clic sur
l’élément sheet (feuille) ![]() pour activer l’éditeur de feuille
principale . Mettez l’élément Wall (Mur) dans
le coin supérieur gauche.
pour activer l’éditeur de feuille
principale . Mettez l’élément Wall (Mur) dans
le coin supérieur gauche.
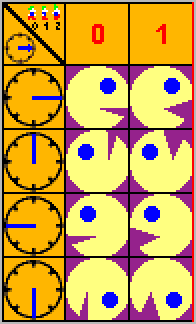
Nous allons nous intéresser à une nouvelle propriété de la feuille . Chaque carré contient, à part une image d’item, cinq drapeaux logiques et trois valeurs numériques . Une valeur numérique peut garder un état yes/no (oui/non) qui peut être testé . Dans notre programme, nous utiliserons le premier drapeau pour signaler qu’il y a un mur sur le carré . Nous n’aurons pas besoin d’évaluer l’item situé sur le carré , nous demanderons simplement au drapeau : "Y a-t-il un mur sur le carré ?" Nous pouvons même utiliser plusieurs variantes de murs .
La barre d’outil de l’éditeur de feuille
contient (du côté droit) une boîte déroulante pour choisir le type d’édition .
Sélectionnez ici la fonction Flag 1 (Drapeau
1) ![]() . L’aspect de la
feuille change ; un petit carré rouge foncé
. L’aspect de la
feuille change ; un petit carré rouge foncé ![]() apparaît dans le coin supérieur gauche de chaque carré . Le
petit carré est un indicateur d’état du premier drapeau du carré . A présent il
est désactivé (« off » - c’est-à-dire que son état est "no" (non )). Cliquez sur le bouton Editing (Edition)
apparaît dans le coin supérieur gauche de chaque carré . Le
petit carré est un indicateur d’état du premier drapeau du carré . A présent il
est désactivé (« off » - c’est-à-dire que son état est "no" (non )). Cliquez sur le bouton Editing (Edition) ![]() dans la barre d’outils . Ceci active le mode édition du
contenu du carré . Cliquez sur le carré portant l’item Wall (Mur) et situé dans le coin supérieur gauche . Le petit carré passe
au rouge clair et une marque de contrôle
dans la barre d’outils . Ceci active le mode édition du
contenu du carré . Cliquez sur le carré portant l’item Wall (Mur) et situé dans le coin supérieur gauche . Le petit carré passe
au rouge clair et une marque de contrôle ![]() apparaît . Le Drapeau 1 de ce carré est maintenant activé
(son état est "yes"
(oui)). Fermez le mode édition en cliquant de nouveau sur le bouton Editing (Edition)
apparaît . Le Drapeau 1 de ce carré est maintenant activé
(son état est "yes"
(oui)). Fermez le mode édition en cliquant de nouveau sur le bouton Editing (Edition) ![]() .
.
Maintenant , nous voulons élever un mur tout
autour de la feuille . Il existe une manière plus facile de le faire que des
copies répétées à l’aide du bouton droit de la souris . Cliquez sur le bouton Filling (Remplissage) ![]() dans la barre d’outils .
Pressez et maintenez le bouton gauche de la souris sur l’item
« wall » (mur) situé le coin supérieur droit de la feuille , puis
faites glisser la souris vers le coin supérieur droit de la feuille . Relâchez
le bouton de la souris à cet endroit . La partie de la feuille que vous avez
sélectionnée de cette façon va être remplie par l’item de départ . Remplissez
les autres bords de la même façon
. Quand vous avez fini, cliquez de nouveau sur le bouton Filling (Remplissage)
dans la barre d’outils .
Pressez et maintenez le bouton gauche de la souris sur l’item
« wall » (mur) situé le coin supérieur droit de la feuille , puis
faites glisser la souris vers le coin supérieur droit de la feuille . Relâchez
le bouton de la souris à cet endroit . La partie de la feuille que vous avez
sélectionnée de cette façon va être remplie par l’item de départ . Remplissez
les autres bords de la même façon
. Quand vous avez fini, cliquez de nouveau sur le bouton Filling (Remplissage) ![]() pour désactiver . Vous pouvez aussi ajouter des murs à
l’intérieur de la feuille, par exemple comme ceci :
pour désactiver . Vous pouvez aussi ajouter des murs à
l’intérieur de la feuille, par exemple comme ceci :

Préparez la nourriture du serpent . Créez cinq nouveaux items et dessinez-y différentes sortes d’aliments . Par exemple :

Nous allons créer les morceaux du serpent . Vous pouvez copier les items de nourriture et les modifier comme ceci :

D’une manière similaire, créez trois items avec des images de mort ou de poison, et un morceau de serpent avec l’image d’une tête de mort .

Notre prochaine tâche graphique est la
création de la tête du serpent . Pour cela, nous utiliserons Peter . Faites un
double clic sur l’élément Peter
![]() dans la fenêtre Global Variables and Functions (Variables et Fonctions
Globales). Cliquez sur le bouton Properties (Propriétés)
dans la fenêtre Global Variables and Functions (Variables et Fonctions
Globales). Cliquez sur le bouton Properties (Propriétés)
![]() pour ouvrir la fenêtre des propriétés
des sprites . Faites passer la valeur Delay
Between Phases (Délai entre phases) de 55 à 165 (laps de temps entre les phases
d’animation), faites passer Phases per Step (0
= immediately) (Phases par pas (0 = immédiatement)) de 8 à 0
(le sprite bouge immédiatement), et changer Standstill
Phases (Phases d’immobilité) de 1 à 2 ,
et Moving Phases (Phases de mouvement) de
4 à 0. Fermez la fenêtre en appuyant sur Enter (Entrée). Le sprite de Peter a maintenant quatre directions et deux
phases d’immobilité .
pour ouvrir la fenêtre des propriétés
des sprites . Faites passer la valeur Delay
Between Phases (Délai entre phases) de 55 à 165 (laps de temps entre les phases
d’animation), faites passer Phases per Step (0
= immediately) (Phases par pas (0 = immédiatement)) de 8 à 0
(le sprite bouge immédiatement), et changer Standstill
Phases (Phases d’immobilité) de 1 à 2 ,
et Moving Phases (Phases de mouvement) de
4 à 0. Fermez la fenêtre en appuyant sur Enter (Entrée). Le sprite de Peter a maintenant quatre directions et deux
phases d’immobilité .
Mettez de côté la première image de Peter .
Faites un double clic sur l’image pour l’éditer, puis dessinez une tête de
serpent regardant vers la droite . Cliquez sur le bouton Previous Edit (Précédente édition) ![]() pour retourner dans l’éditeur de sprite
. Avec le bouton droit de la souris, copiez la première image dans la deuxième
image de la même rangée . Editez la tête, de façon à obtenir une bouche ouverte
. Copiez les deux images dans les autres rangées correspondant autres
directions . Tournez les têtes dans les images selon les directions indiquées
dans le rangées du sprite . Vous pouvez le faire en utilisant la fonction Edit (Editer) (= modifier)
pour retourner dans l’éditeur de sprite
. Avec le bouton droit de la souris, copiez la première image dans la deuxième
image de la même rangée . Editez la tête, de façon à obtenir une bouche ouverte
. Copiez les deux images dans les autres rangées correspondant autres
directions . Tournez les têtes dans les images selon les directions indiquées
dans le rangées du sprite . Vous pouvez le faire en utilisant la fonction Edit (Editer) (= modifier)![]() . Finalement, testez le
spite en cliquant sur le bouton Test
. Finalement, testez le
spite en cliquant sur le bouton Test
![]() .
.

Nous disposons de plusieurs items de nourriture dans notre programme ; nous pourrions avoir envie, dans l’avenir, d’en ajouter d’autres . Compte tenu de l’état actuel de nos connaissances, nous en serions réduits à manipuler séparément chaque type d’item , ce qui ne serait pas d’une grande élégance . C’est pour cette raison que nous allons apprendre à utiliser un nouvel élément — list (liste).
D’abord, nous allons préparer la liste, bien
que nous ne connaissions pas encore sa fonction . Depuis le groupe program control (contrôle du programme) ![]() , faites glisser
l’élément list (liste)
, faites glisser
l’élément list (liste) ![]() dans la fenêtre Global Variables and Functions (Variables et Fonctions
Globales). Appelez-le food
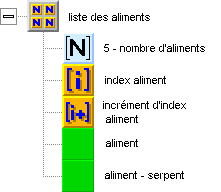
list (liste des aliments). Quand vous le développerez (clic sur
« + » encadré), vous verrez trois éléments . Changez le nom du
premier, number
dans la fenêtre Global Variables and Functions (Variables et Fonctions
Globales). Appelez-le food
list (liste des aliments). Quand vous le développerez (clic sur
« + » encadré), vous verrez trois éléments . Changez le nom du
premier, number ![]() , en 5 — number of foods (nombre d’aliments). Le
deuxième élément, index
, en 5 — number of foods (nombre d’aliments). Le
deuxième élément, index ![]() , deviendra food index (index aliment) . Le troisième
élément, index increment (incrément de
l’index)
, deviendra food index (index aliment) . Le troisième
élément, index increment (incrément de
l’index) ![]() , prendra le nom de food
index increment (incrément de l’index aliment). Ajoutez deux
nouveaux éléments dans la liste et appelez-les food
(aliment) et food — snake
(aliment – serpent).
, prendra le nom de food
index increment (incrément de l’index aliment). Ajoutez deux
nouveaux éléments dans la liste et appelez-les food
(aliment) et food — snake
(aliment – serpent).

Maintenant, expliquons ce qu’est une liste .
C’est un peu comme un livre . Toutes les pages d’un livre se ressemblent , par
exemple chaque page contient un texte et une image, mais chaque image ou texte diffère
des autres . Notre liste contient des items de types d’aliment et de morceaux
de serpent et elle va rendre plus facile l’utilisation de ces items . Chaque
page de la liste va contenir un image différente d’aliment et une image
différente d’un morceau de serpent . Le premier item de la liste ![]() identifie le nombre de pages . Dans
notre cas, il y a cinq types d’aliment . Le second item
identifie le nombre de pages . Dans
notre cas, il y a cinq types d’aliment . Le second item ![]() est un nombre identifiant la page courante dans la liste — un
pointeur de liste (la numérotation commence à la page 0) . Le troisième item
est un nombre identifiant la page courante dans la liste — un
pointeur de liste (la numérotation commence à la page 0) . Le troisième item ![]() spécifie de combien de pages le pointeur
se déplace automatiquement à chaque accès aux données situées dans la liste .
spécifie de combien de pages le pointeur
se déplace automatiquement à chaque accès aux données situées dans la liste .
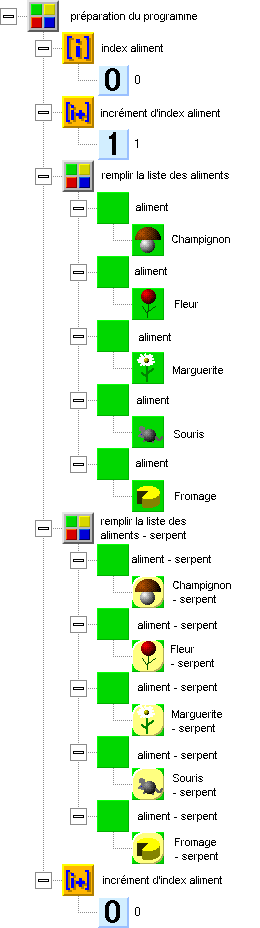
Nous devons remplir la liste des aliments pendant le démarrage du programme . Cela veut dire que nous devons spécifier quel item sera sur quelle page . Les commandes de remplissage de la liste figurent sur l’image ci-dessous . Mettez-les au début de la fonction principale du programme .
Avant de commencer à remplir la liste des
aliments, nous allons spécifier la page initiale, à partir de laquelle nous
commencerons à remplir la liste . Nous règlerons le food index (index aliment) ![]() à
0. Nous utiliserons une
avancée automatique du numéro de page, et donc nous allons mettre le food index increment (incrément d’index aliment)
à
0. Nous utiliserons une
avancée automatique du numéro de page, et donc nous allons mettre le food index increment (incrément d’index aliment)![]() à 1.
à 1.
D’abord, nous allons remplir l’item food (aliment) dans chaque page de la liste . Remplissez graduellement les éléments food (aliment) avec les items de type individuel de nourriture . Les items sont stockés dans la liste et après que chaque item soit installé, le numéro de page augmente automatiquement d’une unité . Après la mise en place du dernier item, le pointeur de page va se placer automatiquement au début . Nous allons commencer à remplir les éléments food — snake (aliment – serpent). Le numéro de page avance automatiquement une nouvelle fois . Quand nous avons fini, nous réglons l’avance automatique des numéros de page à 0, car nous n’utiliserons plus l’avance automatique dans le programme .

Si le joueur échoue, c’est-à-dire si le serpent heurte le mur ou avale une substance mortelle, le jeu recommence à zéro . Pour réaliser cela, nous allons devoir redessiner la feuille de démarrage du programme, sans nourriture et sans poison . Nous pourrions la nettoyer de façon programmatique , mais il y a une méthode plus facile . Nous allons enregistrer la feuille principale dans une variable de type feuille et nous restaurerons tout simplement la feuille dans un nouveau jeu en utilisant cette variable .
Créez une nouvelle variable feuille (copiez l’élément sheet (feuille) à partir de la fenêtre Library of Variables and Functions (Bibliothèque des variables et fonctions)vers la fenêtre Global Variables and Functions (Variables et Fonctions Globales) ) , appelez-la saved sheet of the game (feuille du jeu sauvegardée). Introduisez une commande pour sauvegarder la feuille principale en direction du début du programme :

Le score sera affiché pendant le jeu . Créez une variable numérique appelée maximum score(score maximum), et réglez-la à zéro .
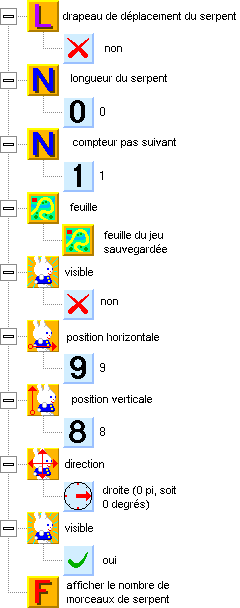
Créez une nouvelle fonction appelée new game (nouvelle partie). Cette fonction s’activera au démarrage, et donc nous allons l’ajouter au début du programme après le groupe de remplissage de la liste des aliments . Elle sera assemblée comme il est montré sur l’image ci-dessous ..
Créez une variable logique appelée snake movement flag (drapeau de déplacement du serpent), une variable numérique appelée snake length (longueur du serpent) , une variable numérique appelée next step counter (compteur de pas suivant) et une fonction appelée display the number of snake pieces (afficher le nombre de morceaux du serpent). La variable logique snake movement flag (drapeau de déplacement du serpent) sera utilisée pour indiquer le début du mouvement du serpent (lorsque le jeu commence, le serpent reste à sa place, attendant que l’on appuie sur une touche) . Réglez la variable dans la fonction new game (nouvelle partie) sur "off" . La variable snake length (longueur du serpent) indique le nombre de morceaux du serpent, et elle augmente durant le jeu . Au début d’un nouveau jeu, elle sera réglée sur 0. Le next step counter (compteur de pas suivant) compte des impulsions de 0.1 seconde avant que le serpent ne soit déplacé d’un carré (il descend de 5 à 0). Au début d’une nouvelle partie, le compteur sera mis à 1, de façon que le premier pas soit fait immédiatement après que la première touche ait été pressée .
La commande suivante dans la nouvelleapartie rappelle la feuille sauvegardée . Utilisez la même commande que lors de la sauvegarde de la feuille, mais inverser l’ordre des éléments . Les commandes suivantes règlent la position initiale du serpent . Désactiver la visibilité de Peter, réglez ses coordonnées à X=9 et Y=8, tournez-le vers la droite, et rendez-le visible de nouveau . A la fin de la fonction new game (nouvelle partie), placez la fonction display the number of snake pieces (afficher le nombre de morceaux du serpent) .

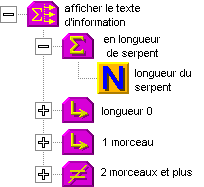
Maintenant, nous allons nous intéresser à la fonction qui affiche le nombre de morceaux du serpent . Beaucoup de jeux ont besoin d’informer le joueur , par exemple sur le score . Si nous ne voulons pas accorder trop d’attention à l’affichage d’informations, nous pouvons simplement et rapidement écrire celles-ci dans la fenêtre de titre . Nous informerons le joueur de la longueur du serpent et aussi, optionnellement, du score le plus élevé . En affichant le nombre de morceaux nous respecterons les règles de grammaire, et ainsi nous distinguerons entre 1 morceau et 2…3…4…morceaux . Voici le contenu de la fonction :

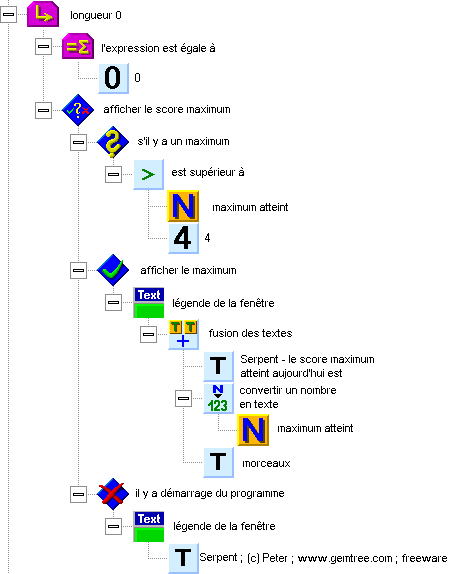
La longueur du serpent sera mise à 0 à chaque début du programme . A cet instant, nous pouvons afficher des informations au sujet de l’auteur du programme, ou, plus tard, sur le score maximum .

L’image contient un nouvel élément --- window caption (légende la fenêtre)![]() (du groupe controls (contrôles)
(du groupe controls (contrôles) ![]() , sous-groupe dialogs (dialogues)
, sous-groupe dialogs (dialogues) ![]() ). Cet élément est une variable
textuelle (qui peut être réglée ou lue) représentant le texte de la barre de
titre de la fenêtre . L’élément merge of texts
(fusion de textes)
). Cet élément est une variable
textuelle (qui peut être réglée ou lue) représentant le texte de la barre de
titre de la fenêtre . L’élément merge of texts
(fusion de textes) ![]() sert à connecter plus de textes en un seul . La connexion se
fait de haut en bas . Du texte normal peut être indiqué en le tapant à côté de
l’élément text constant (constante textuelle)
sert à connecter plus de textes en un seul . La connexion se
fait de haut en bas . Du texte normal peut être indiqué en le tapant à côté de
l’élément text constant (constante textuelle)![]() . l’élément conversion of number to text form (conversion de nombre texte)
. l’élément conversion of number to text form (conversion de nombre texte)
![]() convertit les nombres en leurs
représentations textuelles .
convertit les nombres en leurs
représentations textuelles .
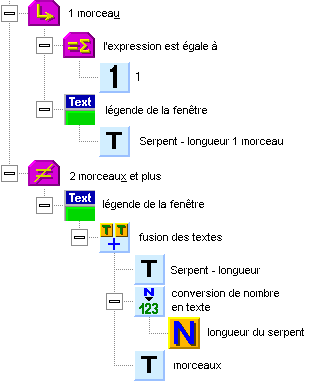
Les branches pour d’autres longueurs du serpent sont assemblées de façon similaire . Remarquez que nous pouvons utiliser une branche de la construction pour plus de valeurs de longueur .

Une remarque sur l’utilisation du titre de fenêtre : lorsqu’un programme démarre, le nom de sa fonction principale apparaît dans son titre de fenêtre . Si vous n’avez pas besoin de changer le titre de fenêtre durant la période de fonctionnement du programme, éditez le nom de la fonction principale et cela suffira . Le nom de la fonction principale est , dans les nouveaux programmes, préréglé sur le nom du programme .
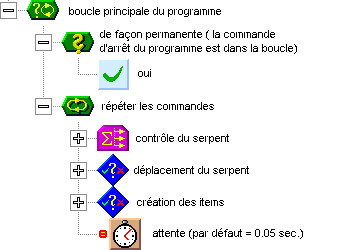
Maintenant , nous allons nous intéresser à
la boucle principale du programme . Placez l’élément conditional repeating of commands (répétition conditionnelle
de commandes) ![]() à la fin de la
fonction principale . Dans le test de la condition, mettez l’élément yes (oui)
à la fin de la
fonction principale . Dans le test de la condition, mettez l’élément yes (oui) ![]() . Ceci va créer un cycle sans fin . La fermeture du programme
sera gérée dans la procédure pour les touches comme une réaction à la touche Esc (Echap). Au début de la boucle
principale, nous créerons la procédure pour les touches , puis nous nous
occuperons du mouvement du serpent , puis finalement de la création de nouveaux
items (aliment et poison) . La dernière commande de la boucle sera une
procédure d’attente qui s’occupera
de la gestion du temps dans le programme . Vous pouvez insérer la commande
d’attente dans la boucle maintenant et, graduellement, nous introduirons les
autres procédures .
. Ceci va créer un cycle sans fin . La fermeture du programme
sera gérée dans la procédure pour les touches comme une réaction à la touche Esc (Echap). Au début de la boucle
principale, nous créerons la procédure pour les touches , puis nous nous
occuperons du mouvement du serpent , puis finalement de la création de nouveaux
items (aliment et poison) . La dernière commande de la boucle sera une
procédure d’attente qui s’occupera
de la gestion du temps dans le programme . Vous pouvez insérer la commande
d’attente dans la boucle maintenant et, graduellement, nous introduirons les
autres procédures .

Nous commencerons par la création de
nouveaux items . Avant la commande d’attente, insérez l’élément conditional
executing of commands (exécution conditionnelle de commandes) ![]() et appelez-le creation of items (création
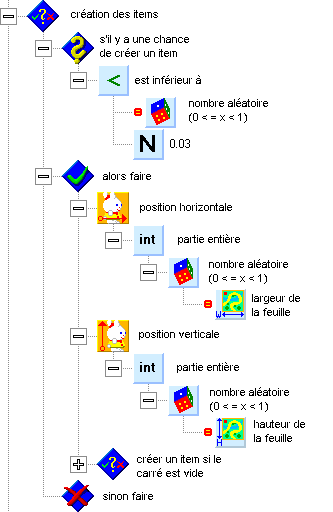
d’items). Son contenu se trouve dans l’image ci-dessous :
et appelez-le creation of items (création
d’items). Son contenu se trouve dans l’image ci-dessous :

De nouvelles choses vont être générées de manière aléatoire, avec une certaine probabilité . Pour cette raison ,nous introduirons dans le test de la condition la comparaison d’un nombre aléatoire à une constante . En fixant la constante à 0.03, nous ferons en sorte que qu’un nouvel item sera créé lors de 3 passages sur 100 par la boucle principale . La probabilité de création d’un nouvel item est de 3%.
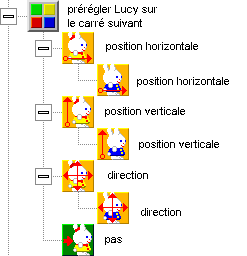
Nous créerons les items sur la feuille en
utilisant de nouveau Lucy . D’abord, nous la placerons dans un carré pris au
hasard sur la feuille . Nous utiliserons l’élément width of sheet (largeur de feuille) ![]() pour sa position horizontale . Cet
élément renverra la valeur 20,
qui est la largeur de la feuille de programme . Il est possible de spécifier
directement le chiffre, mais il est mieux de travailler avec des nombres de
type général . Ceci nous épargnera bien des soucis si plus tard nous décidons
de modifier quelque chose dans notre programme . Nous allons transmettre la
largeur de feuille à la fonction random number
(nombre aléatoire)
pour sa position horizontale . Cet
élément renverra la valeur 20,
qui est la largeur de la feuille de programme . Il est possible de spécifier
directement le chiffre, mais il est mieux de travailler avec des nombres de
type général . Ceci nous épargnera bien des soucis si plus tard nous décidons
de modifier quelque chose dans notre programme . Nous allons transmettre la
largeur de feuille à la fonction random number
(nombre aléatoire) ![]() qui créera un nombre aléatoire entre 0 et 19.999999999. La
fonction suivante, integer part (partie
entière)
qui créera un nombre aléatoire entre 0 et 19.999999999. La
fonction suivante, integer part (partie
entière) ![]() , effacera la partie décimale du nombre . Ceci créera un
nombre entier aléatoire entre 0 et 19 . Ces nombres représentent les
coordonnées horizontales du premier et du dernier carré de la feuille . Vous
vous rappelez certainement que les carrés sont numérotés à partir du coin
inférieur gauche en direction du haut et vers la droite, en commençant par zéro
. Nous créerons d’une manière similaire une position verticale aléatoire .
, effacera la partie décimale du nombre . Ceci créera un
nombre entier aléatoire entre 0 et 19 . Ces nombres représentent les
coordonnées horizontales du premier et du dernier carré de la feuille . Vous
vous rappelez certainement que les carrés sont numérotés à partir du coin
inférieur gauche en direction du haut et vers la droite, en commençant par zéro
. Nous créerons d’une manière similaire une position verticale aléatoire .
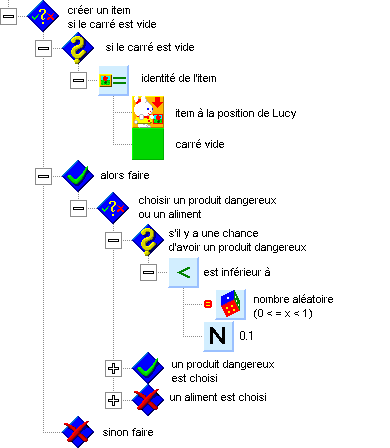
Après avoir défini une position aléatoire, nous utiliserons une commande conditionnelle qui testera si le carré est vide . S’il l’est, le programme utilisera une autre commande conditionnelle pour décider entre créer un aliment ou créer un poison . Nous comparerons un nombre aléatoire à la valeur 0.1, ce qui fera que du poison sera créé dans 1 cas sur 10 . Dans les autres cas , c’est un aliment qui sera créé . Tout ceci figure sur l’image ci-dessous :

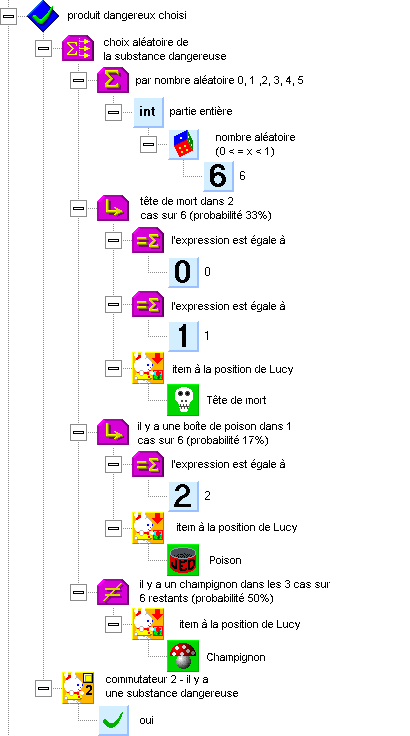
L’image qui suit montre comment sera créé un
nouvel item de poison . Nous créerons différents types de poison avec différentes
probabilités .Nous souhaitons avoir le plus souvent possible le champignon et
le moins souvent possible le poison proprement dit . Nous utiliserons une multibranch control structure (structure de contrôle
multibranche) ![]() . L’expression pour le branchement sera un entier aléatoire
entre 0 et 5 créé en utilisant les éléments integer part (partie entière)
. L’expression pour le branchement sera un entier aléatoire
entre 0 et 5 créé en utilisant les éléments integer part (partie entière)![]() et random number (nombre aléatoire)
et random number (nombre aléatoire)![]() et le nombre 6
et le nombre 6 ![]() .
.
La première branche va créer une tête de mort dans 2 cas sur 6 (pour les valeurs 0 et 1), ce qui signifie qu’il y a 33% de chances qu’une tête de mort soit créée . La deuxième branche donnera une chance plus faible à la création d’une boîte de poison --- 1 cas sur 6 (pour la valeur 2), soit 17% de probabilité . Pour les 3 cas sur 6 restants, un champignon sera créé (pour les valeurs 3, 4 et 5), ce qui correspond alors à une probabilité de 50% .
Nous achèverons la création de poison en
activant Flag 2 (Drapeau 2)![]() . Comme vous
vous en souvenez, nous avions utilisé Flag 1
. Comme vous
vous en souvenez, nous avions utilisé Flag 1
![]() pour indiquer qu’il y a un mur sur le
carré . Flag 2(Drapeau 2) sera utilisé pour indiquer qu’il y a une substance
dangereuse sur le carré . Cela va faciliter notre travail à l’avenir, car nous
n’aurons pas besoin de tester chaque type de poison utilisé dans le programme .
pour indiquer qu’il y a un mur sur le
carré . Flag 2(Drapeau 2) sera utilisé pour indiquer qu’il y a une substance
dangereuse sur le carré . Cela va faciliter notre travail à l’avenir, car nous
n’aurons pas besoin de tester chaque type de poison utilisé dans le programme .

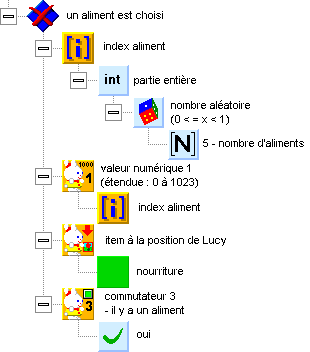
Les aliments seront créés selon une autre méthode . Comme vous le voyez sur l’image ci-dessous, c’est tout à fait simple, car nous pouvons utiliser la liste des types d’aliments .
Au début nous choisirons une page au hasard
dans la liste et nous en extrairons l’item aliment . Nous fixerons l’index aliment à une valeur aléatoire
entre 0 et 4. Ce sont les indices de la première et de
la dernière page . Au lieu de spécifier directement l’étendue des valeurs
aléatoires, nous utiliserons un élément représentant le nombre de pages de la
liste : ![]() .
Ceci nous permettra d’ajouter plus tard des types d’aliment sans avoir à
changer la méthode utilisée pour les créer . Nous conserverons le numéro de
l’aliment dans l’élément numeric value 1
(range 0 to 1023) (valeur numérique (étendue 0 et 1023)
.
Ceci nous permettra d’ajouter plus tard des types d’aliment sans avoir à
changer la méthode utilisée pour les créer . Nous conserverons le numéro de
l’aliment dans l’élément numeric value 1
(range 0 to 1023) (valeur numérique (étendue 0 et 1023) ![]() pour une utilisation ultérieure . La
commande suivante placera l’item aliment à la position de Lucy
pour une utilisation ultérieure . La
commande suivante placera l’item aliment à la position de Lucy ![]() . La dernière commande
activera Flag 3 (Drapeau 3)
. La dernière commande
activera Flag 3 (Drapeau 3) ![]() . Flag 3 (Drapeau 3) indiquera qu’il y a
un aliment sur le carré .
. Flag 3 (Drapeau 3) indiquera qu’il y a
un aliment sur le carré .

C’est tout pour la création de nouveaux
items —vous pouvez maintenant
faire un test ( assurez-vous de ne pas oublier l’attente à la fin de la boucle
principale) . Une tête de serpent ouvrant la bouche devrait apparaître au
centre de la feuille et de nouveaux items devraient apparaître autour d’elle .
Vous pouvez fermer le programme en cliquant sur le bouton ![]() situé du côté droit de la barre de titre de la fenêtre .
situé du côté droit de la barre de titre de la fenêtre .
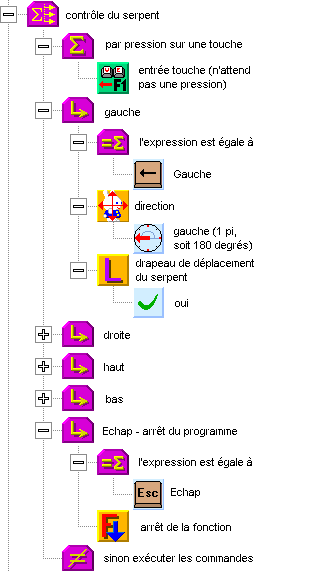
Nous allons continuer en nous occupant du
contrôle du serpent . Au début de la boucle principale (avant les procédures de
création d’items), mettez un élément multibranch
control structure (structure de contrôle multibranche) ![]() et renommez-le snake control (contrôle du serpent ). La
méthode est illustrée par l’image ci-dessous :
et renommez-le snake control (contrôle du serpent ). La
méthode est illustrée par l’image ci-dessous :

Ceci signifie que comme valeur de
branchement nous utiliserons la fonction key
input (does not wait for press) (entrée touche (n’attend pas de pression))
![]() f. La
touche Left (Gauche) fera
tourner Peter (c’est-à-dire la tête du serpent) vers la gauche et activera le
drapeau de mouvement du serpent . Pour les autres directions, ce sera
similaire . A la fin nous gèrerons la touche Esc
(Echap) — elle utilisera la commande function termination (arrêt de fonction)
f. La
touche Left (Gauche) fera
tourner Peter (c’est-à-dire la tête du serpent) vers la gauche et activera le
drapeau de mouvement du serpent . Pour les autres directions, ce sera
similaire . A la fin nous gèrerons la touche Esc
(Echap) — elle utilisera la commande function termination (arrêt de fonction) ![]() (du groupe program control (contrôle du programme)
(du groupe program control (contrôle du programme) ![]() ) pour quitter
la fonction . Comme c’est la fonction principale du programme, cela arrêtera le
programme tout entier .
) pour quitter
la fonction . Comme c’est la fonction principale du programme, cela arrêtera le
programme tout entier .
Testez le programme . Vous pouvez utiliser les touches de curseur (flèches) pour faire tourner la tête du serpent et la touche Esc (Echap) pour quitter le programme .
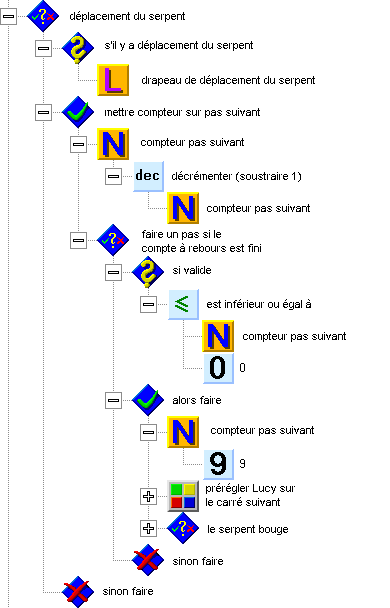
Notre prochaine tâche est la mise en mouvement du serpent . Nous choisirons approximativement 2 pas par seconde comme vitesse du serpent . Pour une bonne gestion des entrées clavier et de la génération d’items, la boucle principale du programme travaille un peu plus vite (18 passages par seconde). Pour cette raison, nous utiliserons un compteur pour le pas suivant, ce qui fera avancer le serpent à chaque neuvième passage .
La structure pour le mouvement du serpent se trouve sur l’image suivante . Mettez-la après la structure de contrôle du serpent mais devant (avant) la génération des nouveaux items . Au début de la structure, vous voyez un test qui vérifie si le serpent est en mouvement (ceci parce que, au début du jeu, le serpent reste sur place jusqu’à ce que la première touche de direction soit pressée) . Quand le serpent bouge, le compteur pour le pas suivant diminue d’une unité . Quand le compteur atteint zéro, le serpent peut avancer d’un pas . Nous avons choisi le nombre 9, qui représente 2 pas par seconde (l’unité de temps de base de l’ordinateur est 55 millisecondes, ce qui correspond à 18 unités par seconde).

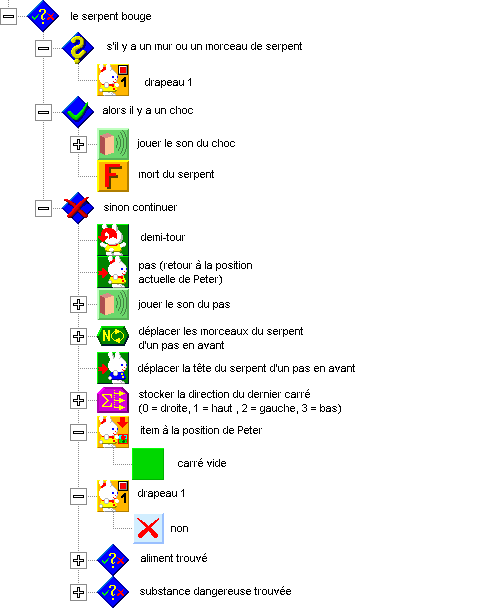
Avant que le serpent ne bouge, nous testerons s’il y a un obstacle insurmontable devant lui . Un tel obstacle est un mur, mais aussi le serpent lui-même (un de ses morceaux – s’il est très long) . Nous utiliserons Lucy pour ce test . Nous la mettrons à la position de Peter, nous la tournerons dans sa direction, et lui ferons faire un pas en avant .

Vous vous rappelez certainement que nous
avons indiqué les murs par Flag 1 (Drapeau 1)
![]() . Pour
simplifier, nous assignerons également ce drapeau aux carrés avec des morceaux
de serpent . Si le drapeau est activé, cela veut dire qu’il y a un mur ou un
morceau de serpent devant le serpent, et alors le serpent trépasse . Nous jouerons le son d’un choc et
une animation montrera la mort du serpent . Nous nous occuperons de cela plus
tard . Dans les autre cas, le serpent peut continuer son chemin .
. Pour
simplifier, nous assignerons également ce drapeau aux carrés avec des morceaux
de serpent . Si le drapeau est activé, cela veut dire qu’il y a un mur ou un
morceau de serpent devant le serpent, et alors le serpent trépasse . Nous jouerons le son d’un choc et
une animation montrera la mort du serpent . Nous nous occuperons de cela plus
tard . Dans les autre cas, le serpent peut continuer son chemin .

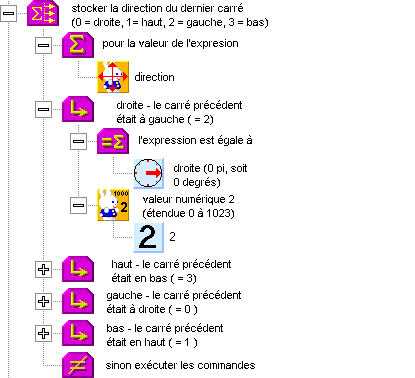
Dans le mouvement du serpent, nous commencerons par Peter -- la tête du serpent . Vers à peu près le milieu de la structure utilisée pour le mouvement, vous voyez Peter faisant un pas en avant . La structure de branchement suivante stocke un nombre, représentant la direction du dernier carré, sur le nouveau carré . Ce nombre nous aidera plus tard à trouver le chemin vers l’extrémité du serpent .

Nous conserverons le nombre représentant la
direction vers le carré précédent comme numeric
value 2 (valeur numérique 2) ![]() . Lorsque le carré précédent est sur la
droite, nous utiliserons le nombre
0, quand il est vers le
haut , nous utiliserons le nombre 1,
le nombre 2 représentera la
direction vers la gauche, et quand le carré se trouve en bas, nous utiliserons
le nombre 3. La structure pour le carré précédent sur
la gauche est montrée sur l’image ; les structures pour les autres
directions sont similaires .
. Lorsque le carré précédent est sur la
droite, nous utiliserons le nombre
0, quand il est vers le
haut , nous utiliserons le nombre 1,
le nombre 2 représentera la
direction vers la gauche, et quand le carré se trouve en bas, nous utiliserons
le nombre 3. La structure pour le carré précédent sur
la gauche est montrée sur l’image ; les structures pour les autres
directions sont similaires .
Revenons au début de la structure pour déplacer le serpent d’un pas en avant . Nous avons laissé Lucy sur le carré suivant, où elle testait l’état du drapeau 1 . A présent nous allons lui faire faire demi-tour et la déplacer d’un pas , ce qui va la mettre à la même position que la tête du serpent . Nous pouvons ajouter un son pour le déplacement d’un pas du serpent .
Ce qui suit est un cycle qui déplace les morceaux du serpent, comme vous le constatez sur l’image suivante . Le nombre de passages du cycle est donné par la longueur du serpent . Au début, Lucy est à la position de la tête . Chaque carré avec la tête ou un morceau du serpent conserve un nombre représentant la direction vers le carré précédent . Ce nombre est un nombre de quadrants (c’est-à-dire de quarts de tour) que Lucy doit faire en sens inverse des aiguilles d’une montre à partir de l’angle zéro (l’angle zéro correspond à la direction vers la droite) .
D’abord, Lucy se tourne vers le carré
précédent . En utilisant la commande suivante, elle transporte l’item du carré
précédent vers le carré où elle se trouve . Ainsi , elle déplace un morceau de
serpent d’un pas en avant . La commande suivante active Flag 1 (Drapeau 1) ![]() . Comme nous le savons , ce
drapeau indique un mur ou un morceau de serpent . La dernière commande fait
avancer Lucy d’un pas en avant, c’est-à-dire jusqu’au carré suivant en
direction de la queue du serpent .
. Comme nous le savons , ce
drapeau indique un mur ou un morceau de serpent . La dernière commande fait
avancer Lucy d’un pas en avant, c’est-à-dire jusqu’au carré suivant en
direction de la queue du serpent .

Après tous les passages par le cycle, Lucy reste sur le carré derrière la nouvelle extrémité du serpent . Ceci est valide même si la longueur du serpent est 0, quand aucun passage par le cycle n’est réalisé . Ce qui suit est le déplacement de la tête du serpent d’un pas en avant et la sauvegarde de la direction vers le champ précédent, ce qui a déjà été décrit . Nous remplacerons le contenu du carré derrière le serpent par un carré vide (ce qui sera réalisé par Lucy) et désactiverons le drapeau indiquant qu’il y a un morceau de serpent sur le carré . Si on trouve un aliment ou un poison, on ajoutera plus tard un nouveau morceau de serpent ..
Le serpent est déplacé . Maintenant nous
allons nous intéresser au contenu du carré à la nouvelle position de la tête du
serpent . D’abord nous allons tester s’il y a un aliment dessus . Les aliments
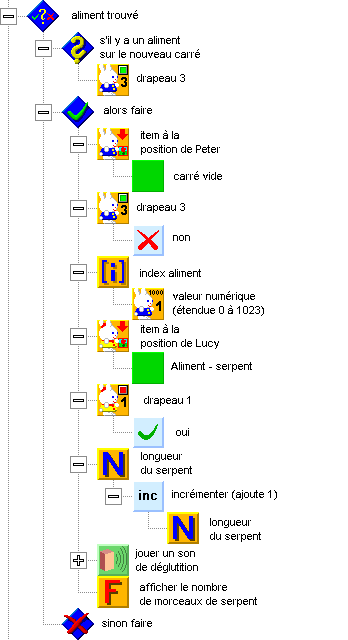
sont indiqués par le drapeau 3, et donc nous testerons Flag 3 (Drapeau 3) ![]() . La structure pour les aliments
se trouve dans l’image ci-dessous :
. La structure pour les aliments
se trouve dans l’image ci-dessous :

S’il y a de la nourriture sur le carré, nous
l’effacerons en déposant un carré vide et désactiverons Flag 3 (Drapeau 3). La variable numérique 1
du carré stocke le numéro de l’aliment dans la liste des aliments . Nous
prendrons numeric value 1 (valeur numérique 1)
du carré et l’utiliserons comme l’index aliment pour obtenir à partir de la
liste le morceau de serpent qui convient au type de nourriture . Ceci signifie
que nous prendrons le morceau de serpent approprié dans la liste et le poserons
à la position de Lucy . Comme nous le savons, Lucy avait été laissée au carré
derrière l’extrémité du serpent, où nous avions mis un carré vide pour un court
moment . Ceci créé un nouveau morceau de serpent avec un aliment à l’intérieur
. Nous allons activer Flag 1 (Drapeau 1)
![]() pour indiquer un morceau de serpent , et
augmenter la longueur du serpent . Finalement, nous pouvons jouer un son de
déglutition et afficherons la nouvelle longueur du serpent .
pour indiquer un morceau de serpent , et
augmenter la longueur du serpent . Finalement, nous pouvons jouer un son de
déglutition et afficherons la nouvelle longueur du serpent .
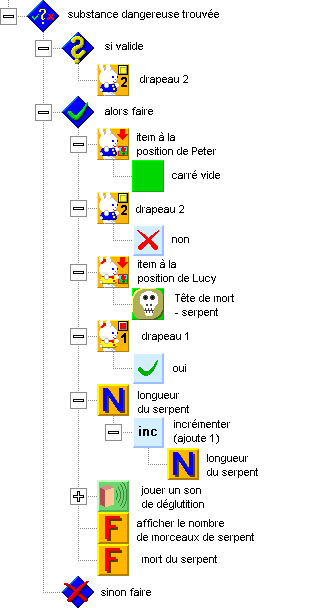
La structure pour le poison est similaire, comme vous le voyez sur l’image suivante . Le poison est indiqué par Flag 2 (Drapeau 2). Si nous le trouvons activé, nous effacerons le carré , puis désactiverons ce drapeau . Nous réaliserons des étapes similaire à celles de la structure pour les aliments . Nous utiliserons toujours le même nouveau morceau, quel que soit le type de poison . Nous activerons aussi le drapeau 1 à la position de Lucy, augmenterons la longueur du serpent , jouerons un son de déglutition, et afficherons la nouvelle longueur . Mais cette fois cela se terminera par la mort du serpent .

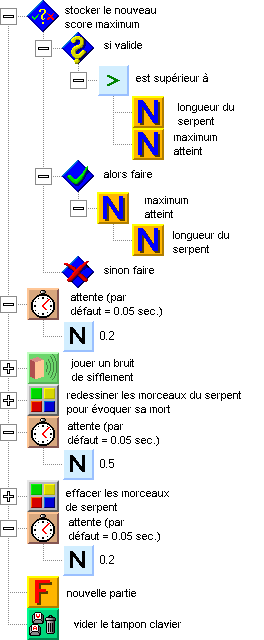
Notre dernière tâche consistera à créer la fonction pour la mort du serpent . Son contenu se trouve sur l’image ci-dessous :

D’abord , la longueur du serpent est stockée comme le nouveau score maximum . Après une courte pause il y a un son court et sifflant . La mort sera indiquée en redessinant l’ensemble des morceaux du serpent pour les transformer en morceaux portant une tête de mort . Après cette transformation et une courte pause , nous effacerons les morceaux du serpent (ceci indiquera le processus de trépas) . Il y a de nouveau une courte pause, puis une nouvelle partie commence .
Après le début d’une nouvelle partie, il est important d’ajouter une commande de vidage du tampon clavier . Les joueurs qui sont très absorbés par le jeu continuent souvent à presser des touches alors que le jeu est en train de se terminer . Ceci pourrait causer un démarrage accidentel de nouvelle partie .
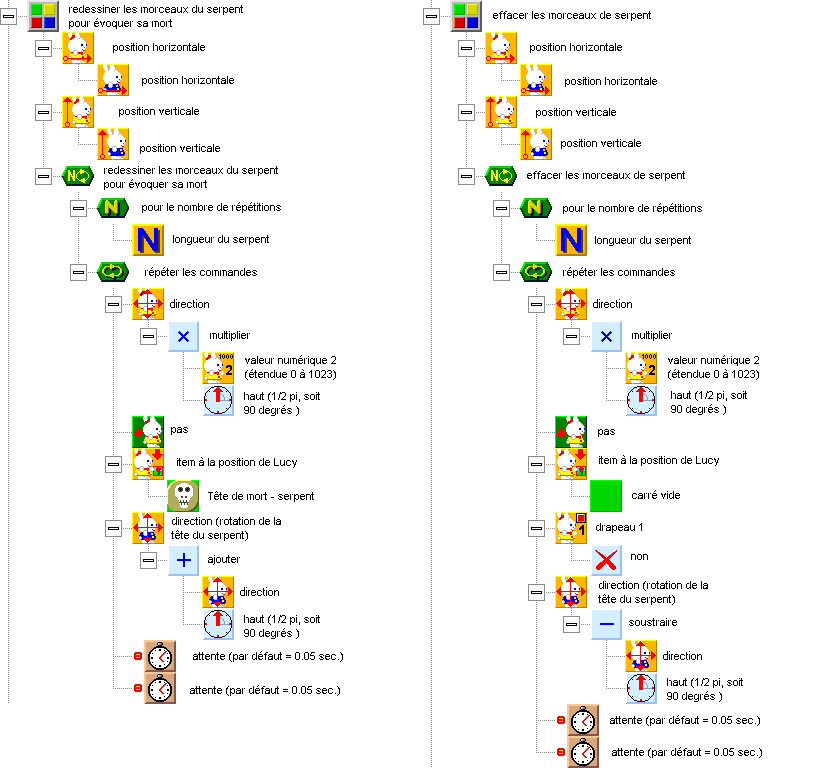
Les images ci-dessous montrent comment les morceaux du serpent sont redessinés pour évoquer sa mort et comment on les efface . De nouveau , nous utilisons les directions vers les carrés précédents stockées dans la valeur numérique 2 des carrés . En même temps nous animons la tête du serpent pour qu’elle tourne sur place (le serpent a la tête qui tourne , il a des étourdissements) . Dans le premier cas, la tête tourne dans le sens horaire, dans le deuxième, elle tourne en sens inverse .

A présent vous pouvez démarrer le programme et le tester . Amusez-vous bien avec votre premier vrai jeu !
11. Des monstres partout <<< Table des matières >>> 13. Introduction aux graphismes