10. Contrôler à l’aide du clavier <<< Table des matières >>> 12. Nourrissons le serpent
11. Des Monstres partout
Nous allons maintenant essayer de réaliser
un petit jeu . Vous auriez du mal à croire ce qui vient d’arriver : Peter a trouvé des
monstres dans le labyrinthe ! Mais ne vous en faites pas, nous allons
l’armer et il va s’en occuper .Nous allons poursuivre le programme Way du chapitre précédent, dans lequel la
dernière méthode de contrôle est activée
— Controlling by Holding Keys 2
(Contrôler en maintenant les touches appuyées 2). L’autre
possibilité est d’ouvrir le programme Monsters
(Monstres) qui est prévu pour servir de programme d’exemple .
D’abord nous allons préparer le monstre .
Dans la fenêtre Global Variables and Functions
(Variables et Fonctions Globales), faites une copie de
l’élément empty square (carré vide)
![]() . Renommez-le Monster (Monstre) et dessinez un monstre à l’intérieur, par exemple comme
ceci :
. Renommez-le Monster (Monstre) et dessinez un monstre à l’intérieur, par exemple comme
ceci :

Des monstres vont être générés de façon
aléatoire . Ajoutez l’élément conditional
executing of commands (Exécution conditionnelle de commandes) ![]() dans la boucle principale du programme .
Dans le test conditionnel if valid (si valide)
dans la boucle principale du programme .
Dans le test conditionnel if valid (si valide)
![]() , insérez la fonction comparative is less than (est inférieur à)
, insérez la fonction comparative is less than (est inférieur à) ![]() (du groupe calculations (calculs)
(du groupe calculations (calculs) ![]() group, sous-groupe comparisons (comparaisons)
group, sous-groupe comparisons (comparaisons)![]() ). Le premier paramètre
pour la comparaison va être la fonction random
number (0 < = x < 1) (nombre aléatoire (0 < = x < 1))
). Le premier paramètre
pour la comparaison va être la fonction random
number (0 < = x < 1) (nombre aléatoire (0 < = x < 1))
![]() (du groupe calculations (calculs)
(du groupe calculations (calculs) ![]() , sous-groupe functions (fonctions)
, sous-groupe functions (fonctions) ![]() ). Le second paramètre sera une numeric constant (constante numérique)
). Le second paramètre sera une numeric constant (constante numérique) ![]() fixée à 0.2
(soit comme texte de l’élément , soit en utilisant les éléments chiffres et
point décimal ) . Dans un moment nous allons ajouter la construction qui permet
de créer le monstre .
fixée à 0.2
(soit comme texte de l’élément , soit en utilisant les éléments chiffres et
point décimal ) . Dans un moment nous allons ajouter la construction qui permet
de créer le monstre .
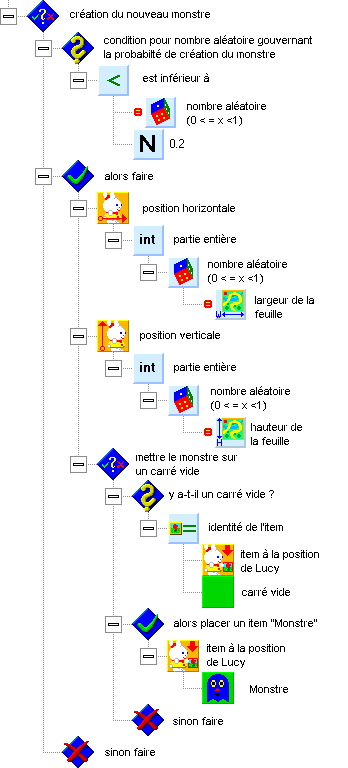
Que va faire la fonction aléatoire ? Les textes des éléments nous renseignent : « S’il est valide qu’un nombre aléatoire est inférieur à 0.2, créer un monstre." Le nombre aléatoire est un nombre décimal avec une valeur aléatoire entre zéro et1 . Le nombre aléatoire est inférieur à 0.2 dans un cas sur cinq . Cela signifie que le monstre sera généré dans un cinquième des cas .
Pour créer le monstre, nous allons utiliser
l’amie de Peter — Lucy. D’abord, nous spécifierons un emplacement aléatoire où
nous créerons notre monstre . Dans la branche de validité de la condition,
faites glisser les éléments horizontal
position (position horizontale) ![]() et vertical position
(position verticale)
et vertical position
(position verticale) ![]() (du groupe Lucy
(du groupe Lucy
![]() ,
sous-groupe Lucy - extension
,
sous-groupe Lucy - extension ![]() ). Ajoutez la
fonction integer part (partie entière)
). Ajoutez la
fonction integer part (partie entière)
![]() aux deux éléments (depuis le groupe calculations (calculs)
aux deux éléments (depuis le groupe calculations (calculs) ![]() , sous-groupe functions (fonctions)
, sous-groupe functions (fonctions) ![]() ), étant donné que les coordonnées des
carrés sont des nombres entiers . Ajoutez la fonction random number (0 < = x < 1) (nombre aléatoire (0 < =
x < 1))
), étant donné que les coordonnées des
carrés sont des nombres entiers . Ajoutez la fonction random number (0 < = x < 1) (nombre aléatoire (0 < =
x < 1)) ![]() aux éléments
entiers . Le nombre aléatoire peut avoir un paramètre spécifiant son étendue .
Par exemple , si vous mettez 10, le nombre aléatoire généré se situera entre 0
et 10 . Nous ajouterons au nombre aléatoire l’élément width of sheet (largeur de la feuille)
aux éléments
entiers . Le nombre aléatoire peut avoir un paramètre spécifiant son étendue .
Par exemple , si vous mettez 10, le nombre aléatoire généré se situera entre 0
et 10 . Nous ajouterons au nombre aléatoire l’élément width of sheet (largeur de la feuille) ![]() pour la position horizontale , et
l’élément height of sheet (hauteur de la
feuille)
pour la position horizontale , et
l’élément height of sheet (hauteur de la
feuille) ![]() pour la position
verticale (ces deux éléments se trouvent dans le groupe sheet (feuille)
pour la position
verticale (ces deux éléments se trouvent dans le groupe sheet (feuille) ![]() ).
).
Etudions de plus près la façon dont est
calculée la position aléatoire horizontale .
L’élément de référence dans la direction horizontale est la width of sheet (largeur de la fenêtre) ![]() . Cet élément
renvoie un nombre indiquant la largeur de la feuille comme un nombre de pas (de
carrés) . Dans notre cas, ce sera 12, qui est la largeur de feuille que nous
avions précédemment fixée . Ce nombre est transmis à la fonction random number (0 < = x < 1) (nombre aléatoire (0 < =
x <1)
. Cet élément
renvoie un nombre indiquant la largeur de la feuille comme un nombre de pas (de
carrés) . Dans notre cas, ce sera 12, qui est la largeur de feuille que nous
avions précédemment fixée . Ce nombre est transmis à la fonction random number (0 < = x < 1) (nombre aléatoire (0 < =
x <1)![]() , qui génère un nombre entre zéro et la largeur de feuille (sans la valeur de bord de
la feuille) , c’est-à-dire un nombre entre 0 et 11.99999999. Le nombre aléatoire est transmis à la
fonction integer part (partie entière)
, qui génère un nombre entre zéro et la largeur de feuille (sans la valeur de bord de
la feuille) , c’est-à-dire un nombre entre 0 et 11.99999999. Le nombre aléatoire est transmis à la
fonction integer part (partie entière)
![]() , qui tronque la partie du nombre située
après le point décimal (la virgule en notation française) et renvoie seulement
sa partie entière . Ceci crée un nombre entre 0 et 11(qui sont les coordonnées
du premier et du dernier carré dans la direction horizontale) . Vous avez sans
doute remarqué que les carrés sont numérotés à partir du carré inférieur
gauche, en partant de zéro .
, qui tronque la partie du nombre située
après le point décimal (la virgule en notation française) et renvoie seulement
sa partie entière . Ceci crée un nombre entre 0 et 11(qui sont les coordonnées
du premier et du dernier carré dans la direction horizontale) . Vous avez sans
doute remarqué que les carrés sont numérotés à partir du carré inférieur
gauche, en partant de zéro .
Nous avons maintenant Lucy qui occupe une position aléatoire sur la feuille . Nous pourrions déposer maintenant l’item monstre sur la feuille , mais nous devons d’abord vérifier que le carré n’est pas occupé, par exemple par un mur . Si le carré n’est pas libre, rien ne sera exécuté et aucun monstre ne sera créé . Voici ci-dessous le résultat . Essayez de faire tourner ce programme :

A présent nous allons améliorer les routines de contrôle des pas de Peter . Dans la fenêtre Global Variables and Functions (Variables et Fonctions Globales) , utilisez le bouton droit de la souris pour copier la fonction Cautious Step Forward (Pas Prudent En Avant) . Une nouvelle fonction appelée Cautious Step Forward 2 (Pas Prudent En Avant 2) est créée . Renommez-la Cautious Step in the Specified Direction (Pas Prudent Dans La Direction Spécifiée).
Faites un double clic sur la nouvelle
fonction afin de l’éditer, puis regardez la fenêtre inférieure gauche . Elle
s’intitule Local Variables and Functions
(Variables et Fonctions Locales). Nous n’avons pas besoin de
nous tracasser au sujet de cette fenêtre, nous utiliserons simplement l’élément
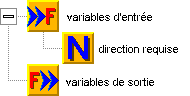
input variables (variables d’entrée)
![]() . Depuis la fenêtre de la Library of Variables and Functions (Bibliothèque de
variables et fonctions) , faites glisser une nouvelle variable
numérique number (nombre)
. Depuis la fenêtre de la Library of Variables and Functions (Bibliothèque de
variables et fonctions) , faites glisser une nouvelle variable
numérique number (nombre) ![]() dans cet élément, et appelez cette
variable requested direction (direction requise)
.
dans cet élément, et appelez cette
variable requested direction (direction requise)
.

Revenez à la fonction principale du
programme . Dans la construction Controlling
by Holding Keys 2 (Contrôler en maintenant les touches appuyées 2) ,
trouvez la première branche (pour la touche fléchée Haut) . Insérez-y la
nouvelle fonction appelée Cautious Step in the
Specified Direction (Pas prudent dans la direction spécifiée) .
Lorsque vous déposez la fonction, vous voyez que la variable numérique
appelée requested direction (direction requise) y
est rattachée . C’est celle que nous venons juste de créer . Elle va
transmettre la direction de pas en avant demandée à la fonction . A partir de
la commande de réglage de la direction , faites glisser l’élément up (haut) ![]() vers le paramètre de la fonction . Vous pouvez écarter maintenant les autres commandes de la
branche (le réglage de direction et la fonction Cautious Step Forward (Pas prudent en avant)) . Procédez
d’une manière analogue pour l’ajustement des branches pour les autres
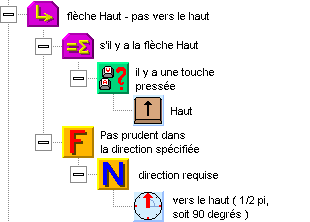
directions . Voici ce que sera la construction pour le pas vers le haut :
vers le paramètre de la fonction . Vous pouvez écarter maintenant les autres commandes de la
branche (le réglage de direction et la fonction Cautious Step Forward (Pas prudent en avant)) . Procédez
d’une manière analogue pour l’ajustement des branches pour les autres
directions . Voici ce que sera la construction pour le pas vers le haut :

A présent, nous allons préparer le contenu de la fonction Cautious Step in the Specified Direction (Pas prudent dans la direction demandée) . Allez à cette fonction . D’abord, pour des besoins de test, essayez d’ajouter les commandes de réglage de la direction de Peter , et ajoutez comme paramètre la variable requested direction (direction requise) . Ceci restaure la fonctionnalité originelle du programme , et nous pouvons vérifier que nous n’avons pas commis d’erreur . Démarrez le programme et testez-le . Il devrait fonctionner comme auparavant . Si tout est en ordre, vous pouvez supprimer la commande réglant la direction .
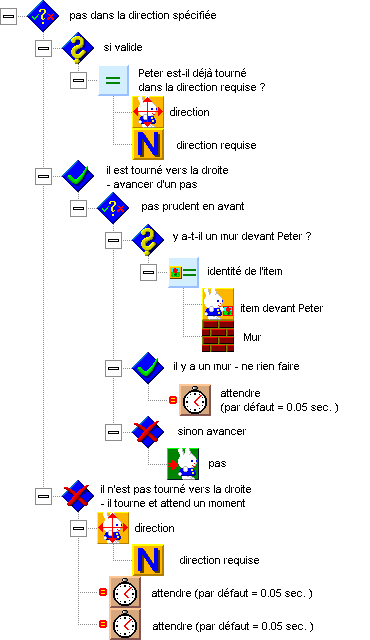
Si nous utilisions la méthode d’origine pour le contrôle , il serait désagréable de ne pas pouvoir tourner vers la cible sans devoir faire un pas vers elle . C’est pour cela que nous allons améliorer le contrôle . Si Peter n’est pas tourné dans la direction demandée, il tournera d’abord et puis, seulement ensuite, avancera . En pressant la touche une fois, nous ferons tourner Peter et en maintenant la touche enfoncée nous lui dirons d’avancer . Editez la fonction conformément à l’image ci-dessous :

La fonction commence par comparer la direction effective de Peter avec la direction demandée , transmise comme paramètre de la fonction . Ainsi nous vérifierons si Peter est déjà tourné dans la direction demandée .
Si Peter est tourné dans la direction appropriée, il peut faire un pas en avant . Cependant, il va le faire avec prudence . D’abord il teste la présence éventuelle d’un mur en face de lui . S’il n’y en a pas, il peut faire un pas . S’il y en a un, il va rester sur place et la commande d’attente sera exécutée . La boucle principale du programme doit attendre au moins une période d’attente afin que de nouveaux monstres puissent être générés avec une répartition correcte . Une période d’attente est exécutée dans la boucle principale si aucune touche de mouvement n’est enfoncée . L’attente pendant qu’une touche est enfoncée est gérée dans la fonction déplacement . Le programme n’attend pas après la commande de pas en avant , le pas assure l’attente de façon interne .
Si Peter n’est pas tourné dans la direction requise, il tourne, et le programme attend pendant un petit moment . L’attente permet d’éviter que Peter ne commence à avancer lorsqu’une touche est pressée un court instant .
Démarrez le programme et testez son contrôle . Testez en particulier la capacité de Peter à tourner sur place et à changer de direction tout en marchant .
A présent nous allons nous occuper du tir sur les monstres . Une fois de plus nous utiliserons l’amie de Peter, Lucy . Lucy sera le projectile . Cela ne la dérangera sûrement pas et elle sera heureuse de faire cela pour Peter .
Faites un double clic sur le sprite de Lucy ![]() dans la fenêtre Global
Variables and Functions (Variables et Fonctions Globales) pou
l’éditer (note : —un sprite est un objet animé déplaçable) . Vous allez
voir apparaître une feuille avec un grille de 4 x 5 images de Lucy . Cliquez
sur le bouton Properties (Propriétés)
dans la fenêtre Global
Variables and Functions (Variables et Fonctions Globales) pou
l’éditer (note : —un sprite est un objet animé déplaçable) . Vous allez
voir apparaître une feuille avec un grille de 4 x 5 images de Lucy . Cliquez
sur le bouton Properties (Propriétés)
![]() . Une fenêtre pour régler les propriétés
du sprite apparaît alors . Changez
le réglage de Phases per Step (0 =
Immediately) (Phases par pas (0 = Immédiatement)) de 8 à 2
(le projectile va se déplacer rapidement), et changez les réglages des Moving Phases (Phases de mouvement) de 4 à 0
(le projectile ne change pas d’aspect durant son déplacement). Appuyez sur Entrée (ou cliquez sur OK). Les images du sprite ont changé, si
bien que Lucy est à présent sur une seule colonne .
. Une fenêtre pour régler les propriétés
du sprite apparaît alors . Changez
le réglage de Phases per Step (0 =
Immediately) (Phases par pas (0 = Immédiatement)) de 8 à 2
(le projectile va se déplacer rapidement), et changez les réglages des Moving Phases (Phases de mouvement) de 4 à 0
(le projectile ne change pas d’aspect durant son déplacement). Appuyez sur Entrée (ou cliquez sur OK). Les images du sprite ont changé, si
bien que Lucy est à présent sur une seule colonne .
Faites glisser la première image de Lucy à
l’aide du bouton gauche de la souris
et déposez-la à l’extérieur de la feuille d’images . Cette image
disparaît : nous l’avons effacée du sprite . Faites un double clic sur
l’espace vide libéré . L’éditeur d’image de sprite apparaît . Dessinez une
image du projectile, par exemple une petite boule grise (utilisez l’outil sphere (sphère) ![]() et la couleur blanche) :
et la couleur blanche) :

Conservez la couleur violette de départ comme arrière-plan . C’est une couleur transparente à travers laquelle on pourra voir le contenu originel du carré autour du projectile . Dans le catalogue de couleurs de l’éditeur c’est la couleur située dans le coin supérieur gauche .
Cliquez sur Previous
Edit (Edition précédente) ![]() pour revenir à l’édition du sprite de Lucy . Faites glisser
l’image modifiée à l’aide du bouton droit de la souris pour le copier dans les carrés restants
du sprite . Plus tard, vous pourrez déplacer les images afin que les
projectiles sortent exactement du canon de l’arme .
pour revenir à l’édition du sprite de Lucy . Faites glisser
l’image modifiée à l’aide du bouton droit de la souris pour le copier dans les carrés restants
du sprite . Plus tard, vous pourrez déplacer les images afin que les
projectiles sortent exactement du canon de l’arme .
Testez le sprite modifié maintenant .
Cliquez sur le bouton Test ![]() . Une fenêtre avec une feuille verte
apparaît, avec au centre le sprite du projectile . Cliquez n’importe où dans la
feuille , et le projectile se déplace vers l’emplacement spécifié . Vous pouvez
quitter la zone de test en cliquant sur Cancel.
. Une fenêtre avec une feuille verte
apparaît, avec au centre le sprite du projectile . Cliquez n’importe où dans la
feuille , et le projectile se déplace vers l’emplacement spécifié . Vous pouvez
quitter la zone de test en cliquant sur Cancel.
Le projectile est prêt et nous devons à
présent nous occuper de son contrôle . Retournez à la fonction principale du
programme . Dans la boucle principale, juste après la construction servant à
générer des monstres, insérez un nouvel élément conditional executing of commands (exécution conditionnelle de commandes)
![]() , et appelez-le shot from the gun (projectile de l’arme).
Comme le tir sera activé par la barre d’espacement, insérez la fonction there is pressed key (il y a une touche pressée)
, et appelez-le shot from the gun (projectile de l’arme).
Comme le tir sera activé par la barre d’espacement, insérez la fonction there is pressed key (il y a une touche pressée)
![]() avec l’élément spacebar (barre d’espacement)
avec l’élément spacebar (barre d’espacement) ![]() (du groupe keys (touches)
(du groupe keys (touches) ![]() , sous-groupe character keys (touches de caractères)
, sous-groupe character keys (touches de caractères) ![]() ) dans le test de condition if valid (si valide)
) dans le test de condition if valid (si valide) ![]() .
.
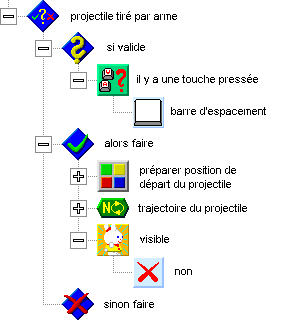
Vous avez sur l’image ci-dessous l’ensemble de la construction gérant le tir . Nous avons placé le projectile (Lucy) dans la position de départ ; ensuite le coup part, et lorsque le projectile atteint une cible, nous le désactivons .

Au début de la trajectoire du projectile, nous réglons sa position et sa direction en fonction de celles de Peter, puis nous le rendons visible . Nous connaissons les éléments de position et de direction, mais qu’est-ce qu’un élément de visibilité ? Tous les sprites (objets déplaçables – incluant Peter et Lucy) ont deux états de base --- visible, et invisible . Lorsqu’il est dans l’état visible, le sprite est animé ,et il se déplace lentement . S’il est invisible, il se déplace immédiatement vers sa nouvelle position . Peter devient un « Super Peter », rapide comme l’éclair .
La visibilité de Lucy sera réglée par la
commande visible (visible) ![]() . Comme paramètre de visibilité du
sprite, nous utilisons habituellement une constante logique yes (oui)
. Comme paramètre de visibilité du
sprite, nous utilisons habituellement une constante logique yes (oui) ![]() ou no (non)
ou no (non) ![]() ; c’est de cette façon que nous
basculons entre les modes « tortillard » et Superman » .
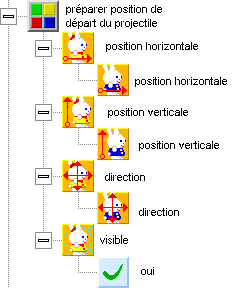
L’activation du projectile est décrite sur l’image suivante . Pour plus de
lisibilité, elle est dans un groupe séparé :
; c’est de cette façon que nous
basculons entre les modes « tortillard » et Superman » .
L’activation du projectile est décrite sur l’image suivante . Pour plus de
lisibilité, elle est dans un groupe séparé :

A présent, nous allons gérer le mouvement du
projectile . Après le groupe de préparation de la position de départ du
projectile, ajoutez un cycle command repeating
with specified run number (répétition de commandes avec spécification du nombre
d’exécutions) ![]() et
étiquetez-le shot flight (trajectoire du projectile).
Comme nombre de répétitions tapez 4.
Cela correspond à la distance maximum que le projectile pourra atteindre .
et
étiquetez-le shot flight (trajectoire du projectile).
Comme nombre de répétitions tapez 4.
Cela correspond à la distance maximum que le projectile pourra atteindre .
La trajectoire sera interrompue si le
projectile heurte un mur . Pour cette raison, dans le début du corps du cycle,
ajoutez une condition qui testera s’il y a un item Wall (Mur) devant Lucy . S’il y en a un,
l’exécution du cycle sera interrompue par la commande break executing (interrompre l’exécution) ![]() (du groupe program control (contrôle de programme)
(du groupe program control (contrôle de programme) ![]() . Après avoir procédé au contrôle pour
le mur, nous pouvons ajouter l’élément step
(pas)
. Après avoir procédé au contrôle pour
le mur, nous pouvons ajouter l’élément step
(pas) ![]() pour le mouvement
du projectile .
pour le mouvement
du projectile .
Lorsque le projectile se déplace d’un pas, nous testerons pour savoir s’il a atteint la cible . Nous utiliserons une commande conditionnelle qui testera si l’item à la position de Lucy est un Monster (Monstre) . Si c’en est un, ce monstre sera effacé en déposant un item empty square (carré vide) dessus, et le cycle de la trajectoire du projectile sera interrompu . Plus tard vous pourrez ajouter d’autres éléments comme un compteur de coups au but ou un gémissement de monstre .
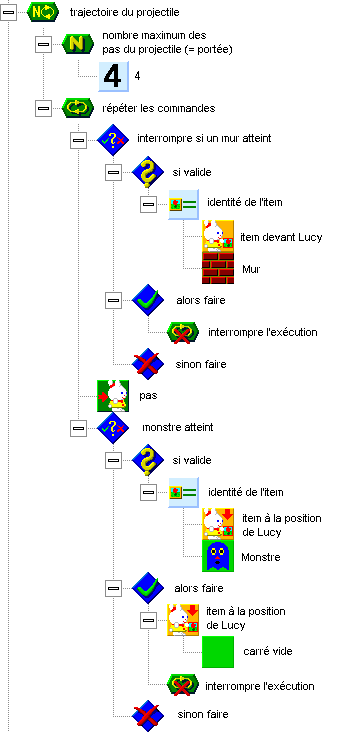
L’ensemble de la construction servant pour la trajectoire du projectile se trouve sur l’image suivante . Ajoutez un élément pour désactiver la visibilité de Lucy juste après cette construction et ensuite vous pouvez tester le programme .

Si vous voulez ajouter d’autres
améliorations, vous pouvez équiper Peter d’une arme . Vous pouvez aussi ajouter
le son du coup de feu en utilisant l’élément play
sound (jouer un son) ![]() . Depuis la banque de sons faites par
exemple glisser le son [examples]/Weapon/Rifle
and Pistol/Pistol ([exemples]/Arme/Fusil et Pistolet/Pistolet) vers la fenêtre Global Variables and Functions (Variables et Fonctions
Globales) et
utilisez-le dans la caractéristique « jouer un son « . Vous pouvez
aussi ajouter un gémissement au monstre touché --- par exemple le son [examples]/Human/Shouts/Au 2 ([exemples]/Humain/Cris/Au2) .
. Depuis la banque de sons faites par
exemple glisser le son [examples]/Weapon/Rifle
and Pistol/Pistol ([exemples]/Arme/Fusil et Pistolet/Pistolet) vers la fenêtre Global Variables and Functions (Variables et Fonctions
Globales) et
utilisez-le dans la caractéristique « jouer un son « . Vous pouvez
aussi ajouter un gémissement au monstre touché --- par exemple le son [examples]/Human/Shouts/Au 2 ([exemples]/Humain/Cris/Au2) .
10. Contrôler à l’aide du clavier <<< Table des matières >>> 12. Nourrissons le serpent