13. Introduction aux graphismes <<< Table des matières >>> 15. Coloriez à volonté
14. Un méli-mélo de dessins
Si le mot « méli-mélo » ne vous plaît pas, vous pouvez le remplacer par n’importe quoi d’autre mais c’est pourtant sans doute la meilleure façon de définir ce que nous allons faire maintenant .
D’abord nous allons essayer les commandes graphiques de base pour le dessin. Créez un nouveau programme appelé Graphic (Graphisme) ou bien ouvrez le programme d’exemple .
Nous n’aurons pas besoin de Peter dans notre
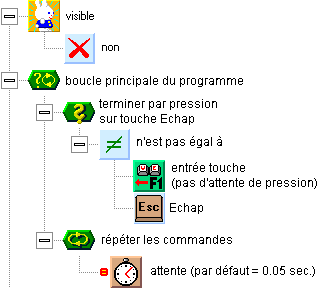
programme et nous allons donc désactiver sa visibilité par la commande visible ![]() affectée du paramètre no
(non)
affectée du paramètre no
(non) ![]() au début de notre
programme . Le programme sera basée sur un cycle de répétition conditionnelle de commandes
au début de notre
programme . Le programme sera basée sur un cycle de répétition conditionnelle de commandes ![]() dont on peut sortir en appuyant sur la
touche Esc (Echap)
dont on peut sortir en appuyant sur la
touche Esc (Echap) ![]() . Mettez cette commande après celle qui
désactive la visibilité de Peter et incluez-y une commande d’attente .
. Mettez cette commande après celle qui
désactive la visibilité de Peter et incluez-y une commande d’attente .

Une autre tâche importante à faire est de
rendre transparents les carrés dans la couche d’élément . Editez l’élément empty square (carré vide) ![]() . Dans le catalogue de couleurs,
choisissez la couleur en haut à gauche (violet) . C’est une couleur transparente ; elle va nous
permettre de voir à travers le carré avec un élément . Choisissez filled box (boîte pleine)
. Dans le catalogue de couleurs,
choisissez la couleur en haut à gauche (violet) . C’est une couleur transparente ; elle va nous
permettre de voir à travers le carré avec un élément . Choisissez filled box (boîte pleine) ![]() comme outil de dessin et redessinez
l’élément entier avec la couleur transparente .
comme outil de dessin et redessinez
l’élément entier avec la couleur transparente .
Si vous mettez à présent le programme en route, vous ne verrez rien sinon une feuille noire . C’est la couche graphique que vous voyez ; elle servira de base à nos prochains programmes . Plus tard, nous utiliserons à la fois les éléments et la couche graphique . Une fois que vous avez essayé la première commande graphique, vous pouvez dessiner quelque chose dans l’élément carré vide .Vous allez voir la couche graphique et , par- dessus, un réseau d’images représentant des carrés vides .
Dans le groupe Basic Elements (Eléments de base) , trouvez le groupe graphic (graphisme) ![]() , puis le sous-groupe drawing
(dessin)
, puis le sous-groupe drawing
(dessin) ![]() . Ce dernier contient des commandes de dessin d’éléments
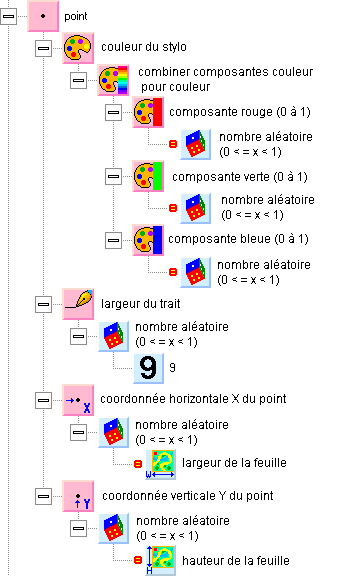
graphiques . Cliquez sur la commande point
. Ce dernier contient des commandes de dessin d’éléments
graphiques . Cliquez sur la commande point
![]() et, en maintenant appuyé, déposez-la
dans la boucle principale du programme (main program loop) . Cette commande
contient quatre éléments qui précisent les paramètres d’affichage, de « rendu »
(rendering) du point .
et, en maintenant appuyé, déposez-la
dans la boucle principale du programme (main program loop) . Cette commande
contient quatre éléments qui précisent les paramètres d’affichage, de « rendu »
(rendering) du point .
Le premier paramètre pen color (couleur du stylo) ![]() , précise la couleur du point .La
couleur est un nombre , que l’on peut conserver dans une variable numérique .
Pour l’instant, sa valeur ne nous intéresse pas, car nous pouvons utiliser des
fonctions spéciales pour spécifier la couleur . Dans une nouvelle commande,
l’élément pen color (couleur du stylo)
, précise la couleur du point .La
couleur est un nombre , que l’on peut conserver dans une variable numérique .
Pour l’instant, sa valeur ne nous intéresse pas, car nous pouvons utiliser des
fonctions spéciales pour spécifier la couleur . Dans une nouvelle commande,
l’élément pen color (couleur du stylo) ![]() contient un élément color (couleur)
contient un élément color (couleur) ![]() . C’est une constante couleur, qui indique à la
commande la couleur choisie . Vous pouvez choisir une nouvelle couleur par un
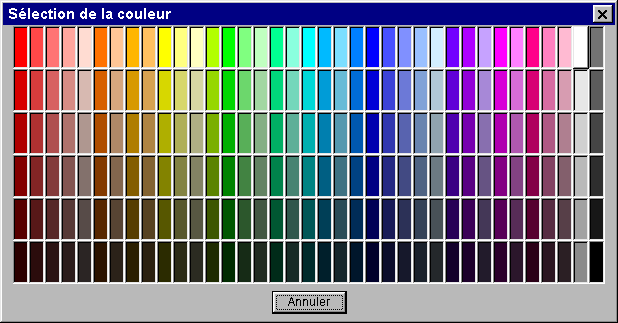
double clic sur l’élément constante couleur . La fenêtre de sélection de
couleur apparaît . La couleur sélectionnée est indiquée par l’élévation de son
champ . En cliquant, on sélectionne une autre couleur . La couleur va aussi
apparaître dans l’élément constante couleur .
. C’est une constante couleur, qui indique à la
commande la couleur choisie . Vous pouvez choisir une nouvelle couleur par un
double clic sur l’élément constante couleur . La fenêtre de sélection de
couleur apparaît . La couleur sélectionnée est indiquée par l’élévation de son
champ . En cliquant, on sélectionne une autre couleur . La couleur va aussi
apparaître dans l’élément constante couleur .

Dans notre programme, nous allons afficher
les points avec une couleur aléatoire (au hasard) . Pour cette raison, nous
laisserons de côté l’élément constante couleur et utiliserons à la place
l’élément compound color components to color (combiner
composantes couleurs pour la couleur) ![]() (dans le groupe graphic
(graphisme)
(dans le groupe graphic
(graphisme) ![]() . Ce composant comprend trois autres éléments, red component (0 to 1) (composante rouge (0 à 1))
. Ce composant comprend trois autres éléments, red component (0 to 1) (composante rouge (0 à 1))
![]() , green component (0 to 1) (composante verte (0 à 1))
, green component (0 to 1) (composante verte (0 à 1))
![]() et blue
component (0 to 1) (composante bleue (0 à 1))
et blue
component (0 to 1) (composante bleue (0 à 1)) ![]() . Les composantes
spécifient le niveau des couleurs individuelles dans la couleur résultante .
Plus on est près de la valeur 1, plus la composante couleur est claire . Par
exemple, le jaune a les valeurs 1/1/0 . On peut créer une couleur aléatoire (au
hasard) en insérant des éléments random number
(0 < = x < 1) (nombre aléatoire (0< =x < 1))
. Les composantes
spécifient le niveau des couleurs individuelles dans la couleur résultante .
Plus on est près de la valeur 1, plus la composante couleur est claire . Par
exemple, le jaune a les valeurs 1/1/0 . On peut créer une couleur aléatoire (au
hasard) en insérant des éléments random number
(0 < = x < 1) (nombre aléatoire (0< =x < 1)) ![]() dans les composantes couleur (un nombre
aléatoire se situe également entre 0 et 1) .
dans les composantes couleur (un nombre
aléatoire se situe également entre 0 et 1) .
Un autre paramètre pour la commande
« point » est l’élément pen width
(largeur du trait) ![]() . C’est une valeur numérique qui spécifie de
quelle largeur, en points graphiques, sera le point à dessiner . La taille du
point sera ici générée de façon aléatoire et nous allons donc insérer un nombre
aléatoire avec un paramètre de 9, ce qui va créer des points aléatoire
d’une taille de 1 à 9 points graphiques (nous n’avons pas à nous préoccuper de
zéro, la commande « point » le change en 1) .
. C’est une valeur numérique qui spécifie de
quelle largeur, en points graphiques, sera le point à dessiner . La taille du
point sera ici générée de façon aléatoire et nous allons donc insérer un nombre
aléatoire avec un paramètre de 9, ce qui va créer des points aléatoire
d’une taille de 1 à 9 points graphiques (nous n’avons pas à nous préoccuper de
zéro, la commande « point » le change en 1) .

Les deux derniers éléments de la commande, horizontal X coordinate of point (coordonnée horizontale X
du point)![]() et vertical Y coordinate of
point (coordonnée verticale Y du point)
et vertical Y coordinate of
point (coordonnée verticale Y du point) ![]() , spécifient l’emplacement où le
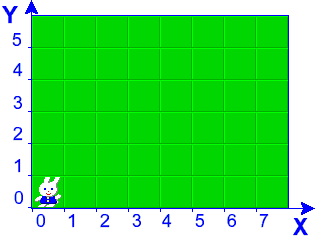
point va apparaître . L’image
ci-dessus montre comment les coordonnées graphiques sont numérotées . C’est
semblable à la numérotation des carrés, comme nous le savons par les précédents
chapitres . L’unité de base des coordonnées de Peter est un unitary step (pas unitaire). La longueur du
pas est la même que celle du côté d’un carré . L’origine (le point de départ)
des coordonnées se trouve dans le coin inférieur gauche . Comme les coordonnées
sont exprimées par des chiffres décimaux, nous pouvons indiquer les coordonnées
des carrés, graphismes et sprites de la même façon, sans aucune conversion .
, spécifient l’emplacement où le
point va apparaître . L’image
ci-dessus montre comment les coordonnées graphiques sont numérotées . C’est
semblable à la numérotation des carrés, comme nous le savons par les précédents
chapitres . L’unité de base des coordonnées de Peter est un unitary step (pas unitaire). La longueur du
pas est la même que celle du côté d’un carré . L’origine (le point de départ)
des coordonnées se trouve dans le coin inférieur gauche . Comme les coordonnées
sont exprimées par des chiffres décimaux, nous pouvons indiquer les coordonnées
des carrés, graphismes et sprites de la même façon, sans aucune conversion .
Ici, les coordonnées de notre point seront
indiquées de manière aléatoire, en utilisant , comme nous le savons par les
chapitres précédents, des nombres aléatoires ![]() pour les paramètres de largeur
pour les paramètres de largeur![]() et de hauteur
et de hauteur![]() de la feuille . La
commande ainsi obtenue pour le point aléatoire va se présenter comme
suit :
de la feuille . La
commande ainsi obtenue pour le point aléatoire va se présenter comme
suit :

Démarrez le programme . Des points de couleur de tailles différentes commencent à apparaître sur la feuille . Le processus de rendu (rendering) n’est pas très rapide . Après chaque point ,dans la boucle, le programme attend un petit moment (55 ms), ce qui veut dire que la vitesse de rendu est de 18 points par seconde .
Le moment est bien choisi pour discuter de
la temporisation du programme . Comme nous l’avons déjà dit, la commande wait (attendre) ![]() possède, à côté de sa fonction d’attente, également une
fonction destinée à la coopération avec d’autres programmes (et avec le noyau
de Windows) . Un utilisateur avancé peut utiliser le programme System Monitor (Moniteur Système) pour
vérifier que le programme Graphic (Graphisme)
est une charge minimale pour l’ordinateur et que la vitesse du programme est
indépendante de la vitesse de l’ordinateur . Pour être précis, la commande
« wait » (attendre) ne représente pas une véritable pause d’une
longueur donnée ; elle représente la synchronisation avec l’horloge
interne de l’ordinateur . Pour cette raison , la vitesse du programme ne dépend
pas de la vitesse à laquelle les commandes entre deux commandes
« wait » (attendre) sont exécutées .
possède, à côté de sa fonction d’attente, également une
fonction destinée à la coopération avec d’autres programmes (et avec le noyau
de Windows) . Un utilisateur avancé peut utiliser le programme System Monitor (Moniteur Système) pour
vérifier que le programme Graphic (Graphisme)
est une charge minimale pour l’ordinateur et que la vitesse du programme est
indépendante de la vitesse de l’ordinateur . Pour être précis, la commande
« wait » (attendre) ne représente pas une véritable pause d’une
longueur donnée ; elle représente la synchronisation avec l’horloge
interne de l’ordinateur . Pour cette raison , la vitesse du programme ne dépend
pas de la vitesse à laquelle les commandes entre deux commandes
« wait » (attendre) sont exécutées .
Essayez de mettre une valeur de 0 dans la commande « wait » (attendre) . Le programme va alors produire un très grand nombre de points . Il n’attend plus un certain délai, il tourne à la vitesse maximum . Pourtant, il assure le rendu d’affichage de la feuille de la fenêtre à chaque passage par la boucle . Ceci est une autre fonction de la commande « wait » (attendre) : - elle assure le rendu. Le programme ne sait pas quand toutes les opérations graphiques sont terminées, et donc pas quand le moment est favorable pour procéder au rendu d’affichage de la fenêtre . Si le programme procédait lui-même au rendu de la feuille, l’arrière-plan d’un jeu pourrait apparaître, par exemple, mais pas les caractères s’y trouvant . De ce fait l’arrière-plan serait visible à travers les caractères . Pour cette raison, le processus de rendu est réalisé pendant l’attente, lorsque toutes les opérations graphiques sont vraisemblablement terminées .
Un petit tuyau pour optimiser un programme : le programme redessine une partie rectangulaire de la fenêtre , là où des changements ont eu lieu .Si vous voulez augmenter la vitesse du programme, procédez seulement au rendu de la portion modifiée du graphisme . D’un autre côté, ceci pourrait conduire à calculer trop de petites portions du graphisme, ce qui pourrait être plus exigeant en ressources pour l’ordinateur que le rendu de la fenêtre entière en une fois .
La temporisation avec une valeur 0 est utile dans des situations où vous avez besoin de performances plus élevées du programme , ou lorsque la temporisation après 0.055 secondes n’est pas assez précise . Ceci assure un rafraîchissement sans saccades de la fenêtre , une vitesse maximum du programme, et une coopération satisfaisante avec Windows . La vitesse du programme est à présent dépendante de la vitesse de l’ordinateur . Nous pourrions utiliser le Moniteur Système pour constater que le programme monopolise l’essentiel des ressources de l’ordinateur , même si celui-ci semble dans un état relativement tranquille .
Vous pouvez aussi essayer de désactiver
totalement la temporisation en utilisant le bouton Turn Off (Désactiver) ![]() . Si vous démarrez le programme maintenant, vous voyez un
désordre de couleurs au lieu de points . Maintenant, le programme tourne
vraiment à la vitesse maximum, sans la moindre pause . Vous remarquez peut-être
que les parasites couleur ont des saccades, que l’image est un peu en tranches
. C’est ainsi parce que le programme assure, au minimum, un rafraîchissement minimum de la fenêtre
pour l’affichage . S’il n’y a pas de commande d’attente pendant environ 0.2
secondes, le programme redessine lui-même la fenêtre .
. Si vous démarrez le programme maintenant, vous voyez un
désordre de couleurs au lieu de points . Maintenant, le programme tourne
vraiment à la vitesse maximum, sans la moindre pause . Vous remarquez peut-être
que les parasites couleur ont des saccades, que l’image est un peu en tranches
. C’est ainsi parce que le programme assure, au minimum, un rafraîchissement minimum de la fenêtre
pour l’affichage . S’il n’y a pas de commande d’attente pendant environ 0.2
secondes, le programme redessine lui-même la fenêtre .
Revenons aux commandes graphiques . Ajoutez
d’autres commandes graphiques à la boucle principale du programme — line
(ligne) ![]() , box (boîte)
, box (boîte)
![]() , filled box (boîte pleine)
, filled box (boîte pleine) ![]() , circle (cercle)
, circle (cercle) ![]() , filled
circle (cercle plein)
, filled
circle (cercle plein) ![]() , sphere
(sphère)
, sphere
(sphère) ![]() , triangle (triangle)
, triangle (triangle)
![]() — et
essayer d’en effectuer le rendu de manière aléatoire . Utilisez un rayon de 2 pour le cercle , le cercle plein, et
la sphère . Sautez Filling(Remplisseur)
— et
essayer d’en effectuer le rendu de manière aléatoire . Utilisez un rayon de 2 pour le cercle , le cercle plein, et
la sphère . Sautez Filling(Remplisseur)
![]() , car il
n’aurait pas grand effet ici .
, car il
n’aurait pas grand effet ici .
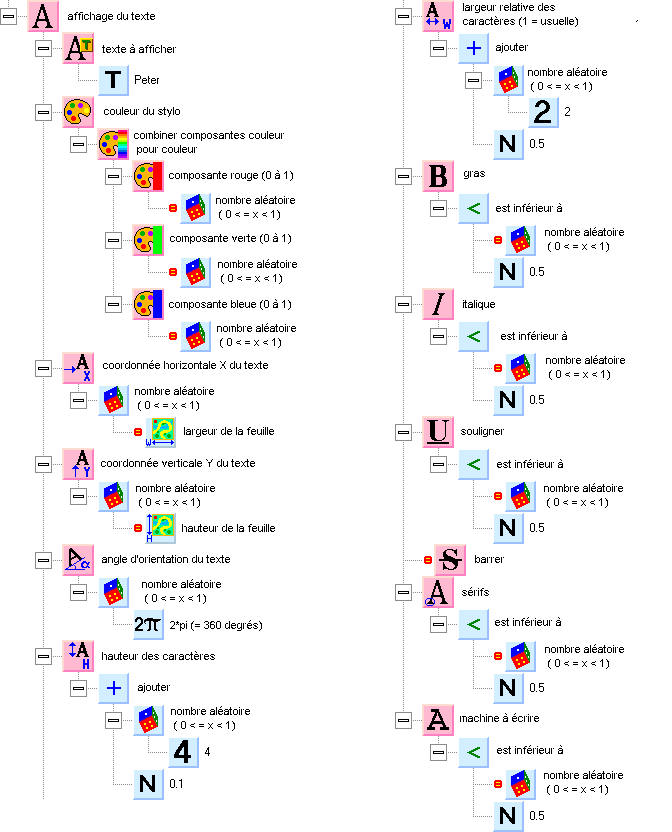
La commande text
display (affichage de texte) ![]() est également intéressante . Elle a plus de paramètres que
vous n’y êtes peut-être habitué, mais cela ne doit pas vous troubler . Vous
n’avez pas à régler les paramètres qui ne vous intéressent pas . Dans ce cas,
ce sont leurs valeurs par défaut qui seront utilisées . La signification des
paramètres text to be displayed (texte à
afficher)
est également intéressante . Elle a plus de paramètres que
vous n’y êtes peut-être habitué, mais cela ne doit pas vous troubler . Vous
n’avez pas à régler les paramètres qui ne vous intéressent pas . Dans ce cas,
ce sont leurs valeurs par défaut qui seront utilisées . La signification des
paramètres text to be displayed (texte à
afficher) ![]() , pen color (couleur de
stylo)
, pen color (couleur de
stylo) ![]() , horizontal X coordinate of
text (coordonnée horizontale X du texte)
, horizontal X coordinate of
text (coordonnée horizontale X du texte) ![]() et vertical
Y coordinate of text (coordonnée verticaleY du texte)
et vertical
Y coordinate of text (coordonnée verticaleY du texte)![]() ne vous pose
certainement aucun problème de
compréhension .
ne vous pose
certainement aucun problème de
compréhension .
Un nouvel élément est l’angle orientation of text (angle d’orientation du texte)
![]() . C’est
l’angle selon lequel le texte est tourné
par rapport au coin inférieur gauche . Il est spécifié en radians, comme
tous les autres angles dans Peter . Nous pouvons utiliser les constantes de
direction que nous connaissons et qui servent à régler la direction de Peter et
de Lucy . Si la direction n’est pas spécifiée, on utilise une direction 0 (horizontalement de la gauche vers la
droite) .
. C’est
l’angle selon lequel le texte est tourné
par rapport au coin inférieur gauche . Il est spécifié en radians, comme
tous les autres angles dans Peter . Nous pouvons utiliser les constantes de
direction que nous connaissons et qui servent à régler la direction de Peter et
de Lucy . Si la direction n’est pas spécifiée, on utilise une direction 0 (horizontalement de la gauche vers la
droite) .
L’élément height
of characters (hauteur des caractères) ![]() spécifie la hauteur des caractères dans le texte . Sa
variation s’exprime en unités . Si rien n’est indiqué, on utilisera la hauteur 0.5 (la moitié de la hauteur d’un carré) .
spécifie la hauteur des caractères dans le texte . Sa
variation s’exprime en unités . Si rien n’est indiqué, on utilisera la hauteur 0.5 (la moitié de la hauteur d’un carré) .
L’élément relative
width of characters (1 = usual) (largeur relative des caractères (1 = usuelle))
![]() représente un nombre relatif indiquant la largeur des
caractères comparée à la largeur normale . Une valeur 1 est la largeur normale . Des nombres
supérieurs à 1 spécifient des caractères
plus larges, des nombres plus petits spécifient des caractères plus étroits .
Le nombre 0 est une valeur spéciale qui règle la largeur
à la taille recommandée pour le type de caractères utilisés . Cette largeur
recommandée est similaire à la largeur normale , mais elle peut en différer
légèrement . Si rien n’est indiqué, c’est la valeur par défaut 0 est utilisée (la largeur recommandée) .
représente un nombre relatif indiquant la largeur des
caractères comparée à la largeur normale . Une valeur 1 est la largeur normale . Des nombres
supérieurs à 1 spécifient des caractères
plus larges, des nombres plus petits spécifient des caractères plus étroits .
Le nombre 0 est une valeur spéciale qui règle la largeur
à la taille recommandée pour le type de caractères utilisés . Cette largeur
recommandée est similaire à la largeur normale , mais elle peut en différer
légèrement . Si rien n’est indiqué, c’est la valeur par défaut 0 est utilisée (la largeur recommandée) .
Les éléments bold (gras) ![]() , italic
(italique)
, italic
(italique) ![]() , underline (souligner)
, underline (souligner)
![]() et strike
out (barrer)
et strike
out (barrer) ![]() sont des
commutateurs logiques qui activent des effets spéciaux pour le texte . Par
défaut ils sont désactivés . Le commutateur serifs
(sérifs)
sont des
commutateurs logiques qui activent des effets spéciaux pour le texte . Par
défaut ils sont désactivés . Le commutateur serifs
(sérifs) ![]() active les
caractères avec sérif . Par défaut , il est également désactivé . Le
commutateur typewriter (machine à écrire)
active les
caractères avec sérif . Par défaut , il est également désactivé . Le
commutateur typewriter (machine à écrire)
![]() active des caractères d’espacement et
largeur identiques . Lorsqu’il est désactivé, les caractères ont différentes
largeurs (I est plus étroit
que M). Sauf si cela est par
ailleurs spécifié, ce commutateur est également désactivé .
active des caractères d’espacement et
largeur identiques . Lorsqu’il est désactivé, les caractères ont différentes
largeurs (I est plus étroit
que M). Sauf si cela est par
ailleurs spécifié, ce commutateur est également désactivé .

Sur l’image ci-dessus figure l’ensemble de la commande pour un texte aléatoire . Elle est plutôt longue, c’est pourquoi l’image est divisée en deux . Testez le programme après avoir créé la commande .
Un des aspects les plus performants du graphisme, ce sont les images . Vous pouvez utiliser des images pour tout ce qui n’est pas prédéfini dans Peter . Vous pouvez créer des personnages qui se déplacent, une fenêtre avec des boutons animés, un arrière-plan mobile pour un jeu, ou des instantanés d’écran .
Les commandes et fonctions pour les images
sont dans le groupe graphic (graphisme)
![]() , sous-groupe pictures (images)
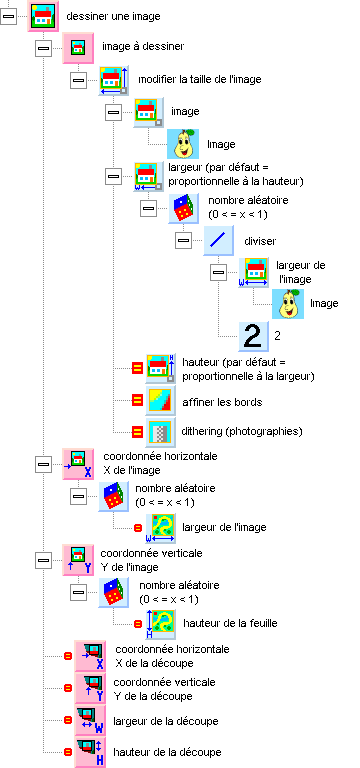
, sous-groupe pictures (images) ![]() . La commande de base est draw
picture (dessiner l’image)
. La commande de base est draw
picture (dessiner l’image) ![]() . A côté de paramètres évidents, tels que
l’indication de l’image dont on doit effectuer le rendu et ses coordonnées, la
commande dispose de paramètres supplémentaires qui permettent de dessiner
seulement une partie spécifique de l’image .
. A côté de paramètres évidents, tels que
l’indication de l’image dont on doit effectuer le rendu et ses coordonnées, la
commande dispose de paramètres supplémentaires qui permettent de dessiner
seulement une partie spécifique de l’image .

Dans notre programme de test, nous essaierons d’effectuer de manière aléatoire le rendu d’une image . Avant de commencer à dessiner, vous pouvez regarder dans la Library of Variables and Functions (Bibliothèque des Variables et Fonctions). Avec Peter , vous avez également reçu de nombreuses images . Ouvrez le groupe [examples]/Drawing ([exemples]/Dessin) . Vous trouverez certainement une image qui vous plaira . Lors de votre exploration, cliquez pour sélectionner la première image du groupe, puis déplacez le curseur de sélection vers le haut et vers le bas en utilisant les touches fléchées . La fenêtre d’édition affichera une prévisualisation des images .
Faites glisser l’image sélectionnée dans la
fenêtre Global Variables and Functions
(Variables Globales et Fonctions). Si l’image a un arrière-plan
d’une seule couleur, vous pouvez remplir cet arrière-plan avec une couleur
transparente (en utilisant la fonction Filler
(Remplisseur) ![]() ) afin d’afficher
l’image sans aucun arrière-plan .
) afin d’afficher
l’image sans aucun arrière-plan .
La commande pour dessiner aléatoirement une
image se trouve sur l’image ci-dessus . Si vous désirez dessinez une image de
taille aléatoire, vous pouvez utiliser la fonction change picture size (modifier la taille de l’image) ![]() . La largeur de la nouvelle image sera
aléatoire et sera basée sur la
taille d’origine réduite approximativement de moitié . Il n’est pas nécessaire
de spécifier un nouvelle hauteur ; celle-ci sera automatiquement ajustée à
la nouvelle largeur .
. La largeur de la nouvelle image sera
aléatoire et sera basée sur la
taille d’origine réduite approximativement de moitié . Il n’est pas nécessaire
de spécifier un nouvelle hauteur ; celle-ci sera automatiquement ajustée à
la nouvelle largeur .
Note: Il est préférable d’utiliser une image plus grande et un plus grand niveau de réduction . Ceci assure une plus grande qualité de l’image résultante que si on utilise une image plus petite .
13. Introduction aux graphismes <<< Table des matières >>> 15. Coloriez à volonté