15. Fill Your Own Colors <<< Contents >>> Peter's Home Page
After successful experiments with graphics, we will look at another area — dialogs. This is not talking to friends, as some might think. A dialog is a window used for communication with the user. Through it, the user decides on the next actions of the program, passes information to the program, and gets information from it as well.
Create a new program called Dialogs. The elements for working with dialogs are in the controls ![]() group, dialogs
group, dialogs ![]() subgroup. We will begin by creating a simple button.
subgroup. We will begin by creating a simple button.
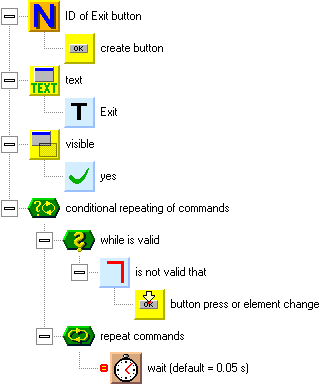
In the Global Variables and Functions window, create a numeric variable called ID of Exit button, and in the main function, create the program as illustrated bellow.

When you run this program, you will see a gray surface with a button saying Exit in the middle. By clicking the button, you can close the program. What is happening inside it?
Let's start with the numeric variable. The ID of Exit button means "The identification code of the Exit button". Each element in a window has its ID, which we can use to refer to the element. The identification number is assigned to each element automatically when the element is created. We don't have to care about the ID value; we will just store it and use it to refer to the element.
The first command in the program creates a normal button. The function creating the window element returns an identification code, which we will store for later use.
When we create the first window element, the program switches into dialog mode. The graphical sheet of the program disappears, and a one-color sheet (usually gray) appears. From this moment on, user input is carried through the window control elements. The graphical mode will be restored only when the last window element disappears.
When working with dialogs, the commands and
functions are performed on the selected dialog element. The
selected element is specified by the element number ![]() element, into which we pass the element ID. Don't confuse the
selected element and the element with user input focus (e.g. an
active text box, into which the user can type text). The selected
element is just an internal pointer of the program and it
specifies the element with which the program will manipulate.
When a new element is created, it is automatically set as
selected, and so we don't have to set the selected element in our
program so far.
element, into which we pass the element ID. Don't confuse the
selected element and the element with user input focus (e.g. an
active text box, into which the user can type text). The selected
element is just an internal pointer of the program and it
specifies the element with which the program will manipulate.
When a new element is created, it is automatically set as
selected, and so we don't have to set the selected element in our
program so far.
The second command in the program sets the Exit text into the button. For this, we will use the text ![]() element. In buttons, the text displays in the center as the
button description. Other elements can have text as well —
e.g. a radio button name, a group box title, an editing field
text, a selected line in a list, or a window title.
element. In buttons, the text displays in the center as the
button description. Other elements can have text as well —
e.g. a radio button name, a group box title, an editing field
text, a selected line in a list, or a window title.
The third command, visible ![]() ,
makes the element visible. All elements (even windows) are
invisible when they are created. This allows us to set the
necessary properties of the elements, without the elements
"traveling" around the window, which would not look
well. For this reason, don't forget to turn visibility on
after you set the elements properties.
,
makes the element visible. All elements (even windows) are
invisible when they are created. This allows us to set the
necessary properties of the elements, without the elements
"traveling" around the window, which would not look
well. For this reason, don't forget to turn visibility on
after you set the elements properties.
As we have said, the control over the
program is passed to the window elements now. This will change
the appearance of the program main loop. We will use conditional
repeating again, with the condition is not valid that ![]() button press or element
change
button press or element
change ![]() . The button press or element change element indicates that an action was performed with
the element. The type of action depends on the element. With
buttons, it is pressing, with radio buttons, it is switching,
with editing boxes, it is a change of the text in it. The flag is
turned off after it is tested. The window has its change flag as
well, which indicates that the change flag of one of its elements
was set.
. The button press or element change element indicates that an action was performed with
the element. The type of action depends on the element. With
buttons, it is pressing, with radio buttons, it is switching,
with editing boxes, it is a change of the text in it. The flag is
turned off after it is tested. The window has its change flag as
well, which indicates that the change flag of one of its elements
was set.
If you don't like the position of the
button in the middle of the window, insert a vertical coordinate ![]() element with a numeric parameter of 1 after
the button creation, but before it is turned visible. This moves
the button towards the bottom of the window.
element with a numeric parameter of 1 after
the button creation, but before it is turned visible. This moves
the button towards the bottom of the window.
When using dialog elements, you will
encounter a limitation of the number of colors. In the 256-color
screen mode, the number of colors for the dialog elements is
limited to 20 basic colors. Programs running in this video mode
have to share the 256 possible colors. Dialogs usually don't
require more colors, and so they are limited to Windows basic
colors. In spite of this, you can use more colors even in dialogs
by using the create
picture ![]() element. The picture
element uses the full range of colors, just like in the graphical
mode of a program.
element. The picture
element uses the full range of colors, just like in the graphical
mode of a program.
You can get most experience with
programming by experimenting. If you don't understand the
function of any element, highlight it with the mouse and press F1. This displays a comprehensive help for that
element. The sample programs are also a good source of
information. After you open a sample program, highlight the
appropriate element in the Basic Elements, Trash window. The bottom right corner of Peter's window
displays the number of times the element is used in the program.
By clicking the Previous
Use ![]() and Next Use
and Next Use ![]() buttons, you can move
through the appearances of the element in the program.
buttons, you can move
through the appearances of the element in the program.