15. Coloriez à
volonté <<< Table des Matières >>> Page d'accueil du site Internet Peter
16.
Dialogues
Après nos fructueux essais dans le domaine du graphisme, nous allons nous intéresser à un autre domaine : les dialogues . Ici cela ne signifie pas parler avec des amis, comme certains pourraient le penser . Un dialogue est une fenêtre utilisée pour la communication avec l’utilisateur . C’est par cette fenêtre que l’utilisateur décide des prochaines actions du programme , transmet des informations à ce programme et également obtient de lui des informations .
Créez un
nouveau programme intitulé Dialogues.
Les éléments nécessaires pour travailler
avec les dialogues sont dans le groupe contrôles
![]() , sous-groupe dialogues
, sous-groupe dialogues
![]() . Nous allons commencer par créer un simple
bouton .
. Nous allons commencer par créer un simple
bouton .
Dans la
fenêtre Variables et Fonctions Globales ,
créez une variable numérique appelée
ID du bouton Sortie,
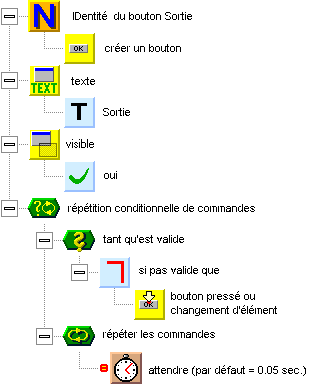
et, dans la fonction principale, créez un programme selon l’illustration
ci-dessous :

Quand
vous exécuterez ce programme , vous verrez une surface grisée avec un bouton
portant l’indication Sortie en
son centre . En cliquant dessus vous pouvez fermer le programme .Que se
passe-t-il dans le programme lui-même ?
Commençons
par la variable numérique. ID du bouton Sortie
signifie "Code d’identification du bouton Sortie".
Chaque élément d’une fenêtre a son ID, que nous pouvons utiliser pour nous référer
à l’élément ainsi identifié .Le numéro d’identification est attribué
automatiquement à chaque élément lors de la création de ce dernier . Nous
n’avons pas à nous préoccuper de la valeur de l’ID, nous nous contentons de la
stocker et de l’utiliser pour désigner l’élément .
La
première commande du programme crée un bouton normal . La fonction créant
l’élément dans la fenêtre renvoie un code d’identification que nous stockons en
attendant de l’utiliser .
Lorsque
nous créons le premier élément de la fenêtre, le programme se met en mode
dialogue . La feuille graphique du programme disparaît et une feuille d’une
seule couleur (généralement grise) apparaît . A partir de ce moment, les
données introduites par l’utilisateur sont envoyées vers les éléments de contrôle
de la fenêtre . Le mode graphique ne sera restauré qu’à la disparition du
dernier élément de fenêtre .
Lorsqu’on
travaille avec les dialogues, les commandes et fonctions agissent sur l’élément
de dialogue sélectionné . L’élément sélectionné est spécifié par l’element number (numéro d’élément) ![]() , dans lequel
nous introduisons l’ID de l’élément . Ne confondez pas l’élément sélectionné
avec la visualisation des entrées utilisateur (par exemple une boîte texte active dans laquelle
l’utilisateur peut taper du texte) . L’élément sélectionné est juste un
pointeur interne du programme et il précise l’élément avec lequel le programme
va travailler . Quand un nouvel élément est créé, il est automatiquement marqué comme
sélectionné et nous n’avons donc pas – pour l’instant - à indiquer nous-mêmes
qu’il est sélectionné .
, dans lequel
nous introduisons l’ID de l’élément . Ne confondez pas l’élément sélectionné
avec la visualisation des entrées utilisateur (par exemple une boîte texte active dans laquelle
l’utilisateur peut taper du texte) . L’élément sélectionné est juste un
pointeur interne du programme et il précise l’élément avec lequel le programme
va travailler . Quand un nouvel élément est créé, il est automatiquement marqué comme
sélectionné et nous n’avons donc pas – pour l’instant - à indiquer nous-mêmes
qu’il est sélectionné .
La
deuxième commande place le texte Sortie dans
le bouton . Pour cela, nous allons utiliser les éléments text (texte) ![]() . Dans les boutons le texte qui apparaît
au centre est une description du bouton . D’autres éléments peuvent également
comporter du texte – par exemple le nom d’un bouton radio, le titre d’une boîte
de groupe, le texte d’un champ d’édition, une ligne sélectionnée dans une
liste, ou encore le titre d’une fenêtre .
. Dans les boutons le texte qui apparaît
au centre est une description du bouton . D’autres éléments peuvent également
comporter du texte – par exemple le nom d’un bouton radio, le titre d’une boîte
de groupe, le texte d’un champ d’édition, une ligne sélectionnée dans une
liste, ou encore le titre d’une fenêtre .
La
troisième commande, visible ![]() , rend l’élément visible . Tous les éléments (même les fenêtres) sont
invisibles lorsqu’ils sont créés . Ceci nous permet de paramétrer les
propriétés nécessaires de ces éléments sans que ces derniers soient en train de
se “promener” tout autour de la fenêtre, ce qui ne ferait pas un effet
formidable . Pour cette raison, n’oubliez pas d’activer la visibilité après le paramétrage des propriétés des
éléments .
, rend l’élément visible . Tous les éléments (même les fenêtres) sont
invisibles lorsqu’ils sont créés . Ceci nous permet de paramétrer les
propriétés nécessaires de ces éléments sans que ces derniers soient en train de
se “promener” tout autour de la fenêtre, ce qui ne ferait pas un effet
formidable . Pour cette raison, n’oubliez pas d’activer la visibilité après le paramétrage des propriétés des
éléments .
Ainsi que
nous l’avons dit, le contrôle du programme est à présent transféré aux éléments
de la fenêtre . Ceci va modifier l’apparence de la boucle principale du
programme . Nous allons une fois de plus utiliser la répétition conditionnelle
, avec la condition (if it) is not valid that
(si pas valide que) ![]() button
press or element change (bouton pressé ou élément changé)
button
press or element change (bouton pressé ou élément changé) ![]() . L’élément bouton pressé ou élément
changé indique qu’une action a été faite avec cet élément . Le
type d’action dépend de l’élément . Pour les boutons, c’est une pression, pour
les boutons radio, c’est une commutation, pour les boîtes d’édition, c’est une
modification du texte qu’elle contient . Le drapeau est mis sur OFF (désactivé)
après avoir été testé . La fenêtre a également son drapeau de modification qui
indique que le drapeau de modification de l’un de ses éléments a détecté une
action .
. L’élément bouton pressé ou élément
changé indique qu’une action a été faite avec cet élément . Le
type d’action dépend de l’élément . Pour les boutons, c’est une pression, pour
les boutons radio, c’est une commutation, pour les boîtes d’édition, c’est une
modification du texte qu’elle contient . Le drapeau est mis sur OFF (désactivé)
après avoir été testé . La fenêtre a également son drapeau de modification qui
indique que le drapeau de modification de l’un de ses éléments a détecté une
action .
Si la
position du bouton au milieu de la fenêtre ne vous plaît pas, insérez un
élément de vertical coordinate (coordonnée
verticale) ![]() avec un paramètre numérique de 1 après la création du
bouton, mais avant de rendre ce dernier visible .Ceci déplace le bouton en
direction du bas de la fenêtre .
avec un paramètre numérique de 1 après la création du
bouton, mais avant de rendre ce dernier visible .Ceci déplace le bouton en
direction du bas de la fenêtre .
Lors de
l’utilisation d’éléments de dialogue, vous vous trouverez confronté à une
limitation du nombre de couleurs . En mode d’affichage 256 couleurs, le nombre
de couleurs pour les éléments de dialogue est limité à 20 couleurs de base .
Les programmes fonctionnant sous ce mode vidéo doivent partager les 256
couleurs possibles . D’habitude les dialogues ne nécessitent pas davantage de
couleurs et doivent donc se contenter des couleurs Windows de base . Cependant,
même dans les dialogues, vous pouvez utiliser davantage de couleurs en
utilisant l’élément create picture (créer une
image) ![]() . L’élément image utilise
toute la palette des couleurs, exactement comme dans le mode d’affichage
graphique d’un programme .
. L’élément image utilise
toute la palette des couleurs, exactement comme dans le mode d’affichage
graphique d’un programme .
L’expérience
de la programmation s’acquiert essentiellement par l’expérimentation . Si vous
ne comprenez pas la fonction d’un élément, quel qu’il soit, surlignez-le avec
la souris et appuyez sur F1.
Ceci affichera une aide complète pour cet élément . Les programmes d’exemple
sont aussi une bonne source d’information . Après avoir ouvert un programme
d’exemple, surlignez l’élément approprié dans la fenêtre Basic Elements, Trash (Eléments de Base, Corbeille).
Dans le coin inférieur droit de la fenêtre de Peter est affichée la fréquence
d’utilisation de l’élément dans le programme . En cliquant sur les boutons Previous
Use (Utilisation précédente) ![]() et Next Use
(Utilisation suivante)
et Next Use
(Utilisation suivante) ![]() , vous pouvez
explorer les différentes situations d’apparition de l’élément dans le programme
.
, vous pouvez
explorer les différentes situations d’apparition de l’élément dans le programme
.
15. Coloriez à
volonté <<< Table des Matières >>> Page d'accueil du site Internet Peter